WordPressで自分オリジナルのブログを作るなら、おしゃれなデザインやボタンをわかりやすく表示するデザインなど、Webアイコンは欠かせません。
プラグイン「Font Awesome(フォント オーサム)」を使うと、ブログで様々なWebアイコンを表示させることができます。
今回は、「Font Awesome(フォント オーサム)」のインストールから設定、具体的な活用方法まで、わかりやすく解説していく記事です。
Font Awesome で利用できるアイコン例
プラグインをインストールせずにFont Awesomeを利用する方法もありますが、コードの設定など難しい部分があるので、今回はプラグインでの解説になります。
こんな人におすすめ
- Webアイコンを設定したい人
- プラグインのインストールと設定をしたい人
- ブログのデザインを変更したい人
この記事を最後まで読むとできるようになること
- Font Awesomeの追加される機能がわかる
- Font Awesomeの効果がわかる
- Font Awesomeの設定方法がわかる

\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
Font Awesome(フォント オーサム)で追加される機能

Font Awesomeは、さまざまなアイコンを簡単に追加できるツールです。
特にWordPressプラグインを利用すると、コードを書くことなくアイコンをブログに挿入することができます。
商用利用も可能なうえ、サイズや色を変更することも可能。
具体的には、以下のような機能が追加されます。
追加される機能
- デザインの向上:多様なアイコンを使用して、ブログのデザイン性を高めることができる。
- ユーザー体験の向上:視覚的な情報提供を通じて、訪問者がコンテンツを理解しやすくする。
- ブランド一貫性の維持:アイコンを利用して、ブランドの一貫したイメージを伝えられる。
Font Awesomeの効果
視認性の向上
テキストだけでなく、アイコンを使用することでコンテンツの視認性が向上します。
ナビゲーションの強化
メニューやボタンにアイコンを追加することで、ユーザビリティが向上します。
SEO効果
Webアイコンを適切に利用することで、読者の滞在時間が延びるため、間接的にSEOにも良い影響を与えます。
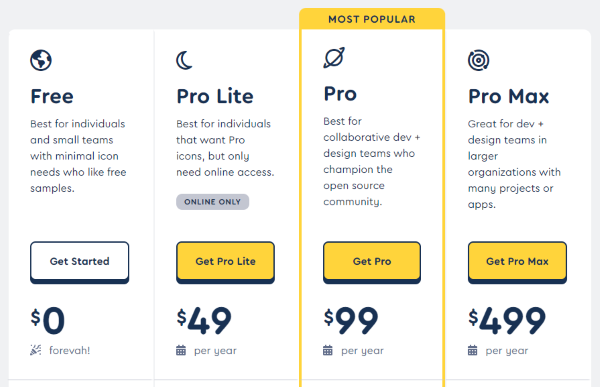
Font Awesomeの料金体系

Font Awesomeは無料で利用できるプラグイン。
有料のプラン(人気のPro版で99ドル=約16,000円/年)もありますが、無料版でも2,000種類以上のアイコンが利用できます。
たしかに有料のプランで利用できるアイコンのほうがクオリティは高いのですが、シンプルなデザインでも問題なければ、まずは無料版で試してみましょう。
Font Awesomeのインストールと設定方法
Font Awesomeプラグインのインストール
インストール手順は以下のとおりです。
- WordPressダッシュボードにログイン
- ダッシュボードの左側メニューの「プラグイン」の検索→「新規追加」
- 検索バーに「Font Awesome」と入力
- 検索結果から「Font Awesome」を見つけて「今すぐインストール」
- 最後に「有効化」します。
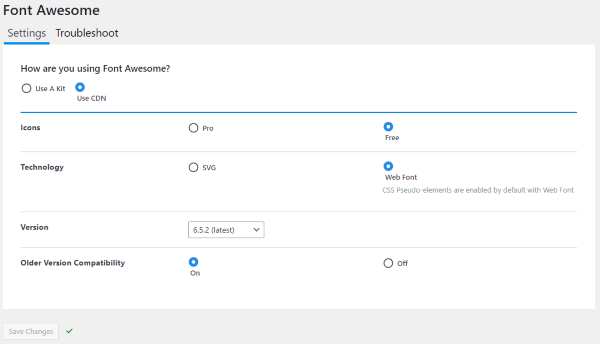
Font Awesomeプラグインの設定方法
設定の手順は以下のとおりです。

- ダッシュボードの左側のメニューから「設定」 > 「Font Awesome」を選択
- 今回は使い方が簡単な「Use CDN」を選択
- Icon:Proは有料なので、無料のFreeを選択します。
- Technology:「Web Font」のままでOK
- Version:latest(最新バージョン)を選択
- Older Version Compatibility:「On」を選択
設定が完了したら、Save Chennges(設定を保存)をして設定を反映させます。
Font Awesomeの使い方
Font Awesome サイト

Font Awesome のサイト( https://fontawesome.com/icons )は こちら から
Font Awesomeのサイトを開きます。

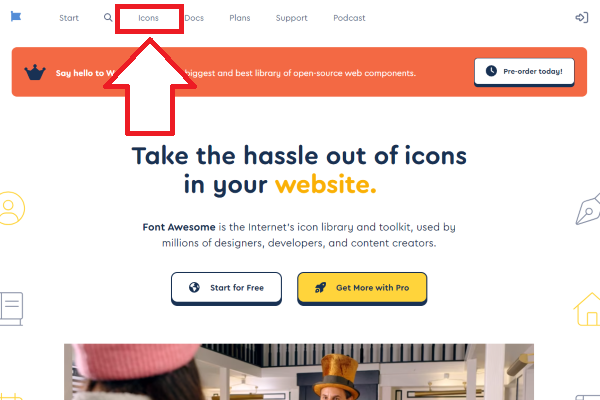
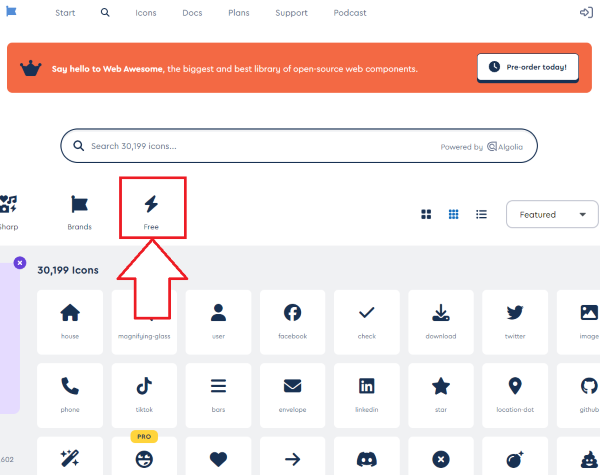
ページ上部の「Icons」をクリック

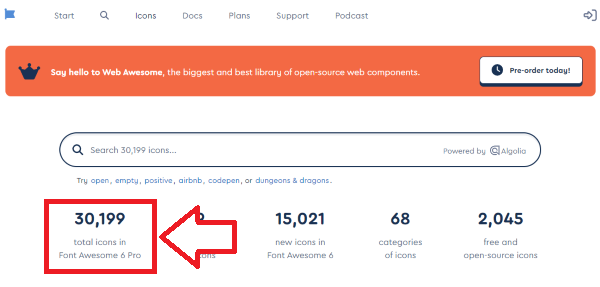
「Total icons in Font Awesome 6 Pro」をクリック

たくさんのアイコンが表示されます。

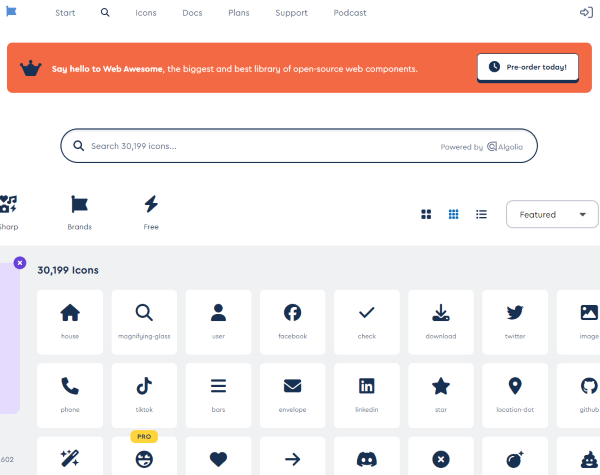
そのままだと有料版のアイコンも含まれているので「Free」をクリックして「無料で利用できるアイコンだけ」に絞り込みます。

気になるアイコンがみつかったらクリックして開きます。
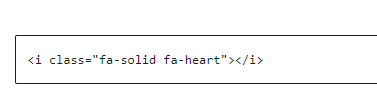
「HTML」の下に表示された「 <i class="fa-solid fa-heart"></i> 」をクリックしてコピーします。

ブログの記事でアイコンを利用したい場合は、ブロックエディタの「カスタムHTML」に、さきほどコピーした「 <i class="fa-solid fa-heart"></i> 」を貼り付けたら完了です。

↑↑↑ このようなデザインのアイコンが表示されます。
Font Awesomeの具体的な活用方法
Font Awesomeのアイコンは、さまざまな場所で活用できます。
Font Awesomeの具体的な活用方法は現在作成中。後日アップしますのでお楽しみに。
このページを「ブックマーク」してお待ちください。
Font Awesome(フォント オーサム)をインストールする方法と使い方|まとめ

今回は、Font Awesomeのインストール方法と使い方、を解説してきました。
こんな人におすすめ
- Webアイコンを設定したい人
- プラグインのインストールと設定をしたい人
- ブログのデザインを変更したい人
この記事を最後まで読んでできるようになったこと
- Font Awesomeの追加される機能がわかった
- Font Awesomeの効果がわかった
- Font Awesomeの設定方法がわかった
「Font Awesome」は、ブログで様々なWebアイコンを表示させることができて、自分オリジナルのデザインのブログを作ることができます。
おしゃれなデザインやボタンをわかりやすく表示するデザインが、読者のわかりやすさに繋がり、サイトの信頼性を向上させることにもなるので、ぜひ導入してみてください。
無料で利用できて、設定方法も簡単で初心者にも安心なので「Font Awesome」を活用してみては?
\プラグインはこれだけでOK/
こちらもCHECK
-

WordPressでブログを始めるなら必見!インストール必須のおすすめプラグイン8選【2024年版】
SEO対策、セキュリティの向上、読者の読みやすさなど、ブログ運営がとってもスムーズになる、僕も使っているおすすめプラグインを8つご紹介。
続きを見る
\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //
をインストールする方法と使い方-アイキャッチ.png)