- WordPressブログを高速化する方法ってある?
- ページスピードインサイトの点数を改善する方法ってある?
- コード?HTML?CSS?よくわからないけど大丈夫?

ブログの表示スピードが早いことは、読者の離脱を減らすことに繋がったり、ページスピードインサイト(PageSpeed Insights)の点数が高くなることで、Googleから評価されたり、上位表示されやすくなる場合もあります。
この「レンダリングを妨げるリソースの除外」を行って、WordPressブログの表示スピードを改善するのにおすすめしたいプラグインが、初心者でも簡単に導入できる「Autoptimize(オートプティマイズ)」です。
「Autoptimize(オートプティマイズ)」を使用することで、JavaScript、CSS、HTMLの最適化を行って、ブログをすばやく表示させることができます。
今回は、ブログの表示スピードを劇的に改善するプラグイン「Autoptimize(オートプティマイズ)」の目的と効果、具体的な設定方法と使い方をわかりやすく解説していく記事です。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読むとできるようになること
- Autoptimizeの追加される機能がわかる
- Autoptimizeの設定方法がわかる
- Autoptimizeの使い方がわかる

\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
Autoptimizeの機能と効果

「Autoptimize(オートプティマイズ)」は、WordPressサイトのJavaScript、CSS、HTMLの最適化を行うことで、ブログの読み込み速度を高速化するプラグイン。
Autoptimizeを適切に設定することで、Googleのページスピードインサイトのスコアを向上させる効果もあります。
具体的には、以下のような機能が追加されます。
JavaScriptの最適化
スクリプトを縮小し、不要な空白やコメントを削除して軽量化できる。
CSSの最適化
CSSファイルを縮小し、一つにまとめることでリクエスト数を削減できる。
HTMLの最適化
HTMLコードを縮小し、余分な空白やコメントを削除できる。
画像の遅延読み込み
ページの表示が完了した後に画像を読み込むことで、初期読み込み時間を短縮できる。
Autoptimizeのデメリットと対策
ブログの高速化にとても効果があるプラグインAutoptimizeですが、Autoptimize設定を間違えると不具合が起きるデメリットもあります。
よくある例が、有料のWordPressテーマやサーバーで設定した機能が、Autoptimizeの機能とかぶってしまっている場合。
テーマやサーバーで、すでにHTML・CSS・JavaScriptの最適化をしている場合に、Autoptimizeでも設定を行うと、二重の設定となり、画面が真っ白でブログが表示されなかったり、さまざまな不具合が起きます。

重複する機能は不要なので、同じ高速化機能はどちらか片方だけを有効にするようにします。
落ち着いて、テーマかサーバー、もしくはプラグインAutoptimizeのいずれかを無効化と有効化を繰り返してみて、不具合の原因を探しましょう。
原因がみつかったら、どれを有効化するか?検証すればいいだけなので、まったく問題ありませんよ。
Autoptimizeの料金体系
Autoptimizeは無料で利用できるプラグインです。
Autoptimizeのインストールと設定方法
Autoptimizeのインストール
インストール手順は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「プラグイン」の検索→「新規追加」
- 検索バーに「Autoptimize」と入力
- プラグインのインストール
- 検索結果から「Autoptimize」を見つけて「今すぐインストール」
- 最後に「有効化」します。
インストールが完了したら、「有効化」をクリックしてプラグインを有効にします。
Autoptimizeの設定方法
設定方法は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「設定」→「Autoptimize」から設定をします。
JS、CSS & HTMLの最適化を設定する

Autoptimizeの設定はこの項目がメインです。
チェックを入れたり、外したりするだけの簡単な作業なので、さっそくやってみましょう。
JavaScript オプション

JavaScript オプションの設定
- JavaScriptコードの最適化 ⇒ チェックを入れる
- JSファイルを連結する ⇒ チェックを外す
- 連結しないで遅延⇒ チェックを入れる
CSSオプション

CSSオプションの設定
- CSSコードを最適化 ⇒ チェックを入れる
- CSSファイルを連結する ⇒ チェックを外す
- レンダリングブロックしているCSSを除去 ⇒ チェックを外す
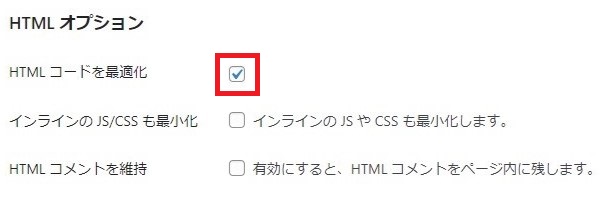
HTMLオプション

HTMLオプションの設定
- HTMLコードを最適化 ⇒ チェックを入れる
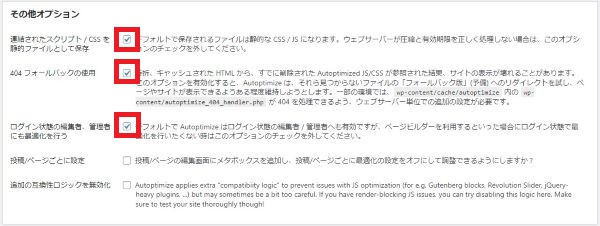
その他オプション

その他オプションの設定
- 連結されたスクリプト / CSS を静的ファイルとして保存 ⇒ チェックを入れる
- 404 フォールバックの使用 ⇒ チェックを入れる
- ログイン状態の編集者、管理者にも最適化を行う ⇒ チェックを入れる
設定が完了したら「変更の保存とキャッシュを削除」をします。
以上で「Autoptimize」の基本設定は完了ですが、さらに最適化を行っていきましょう。
画像の最適化

画像の最適化の設定
- 画像の遅延読み込み(Lazy-load)を利用 ⇒ チェックを外す
画像の遅延読み込みは、表示された画面内にある画像は読み込み、表示されていない画面外の画像はスクロール時に読み込むようにする機能。
画面のスクロール位置によって必要な画像のみを取得するので、ページ表示の高速化がかなり期待できます。
ただし、僕はこの「画像の遅延読み込み」をプラグイン「EWWW Image Optimizer」で行っているので、Autoptimizeでは使わないのでチェックを外しています。
設定が完了したら「変更の保存」をします。
追加の自動最適化

追加の自動最適化の設定
- Googleフォントの「Googleフォントの削除」⇒ チェックを外す
設定が完了したら「変更の保存」をします。
以上で「Autoptimize」の設定は完了です。
プラグインの設定が終わったら、ブログの表示が崩れていないか?必ずチェックします。
もし崩れていたら、いったん「Autoptimize」を無効化して、他のプラグインとの相性の検証が必要です。
それでは、ページスピードインサイトで、ブログのスコアをチェックしてみましょう。
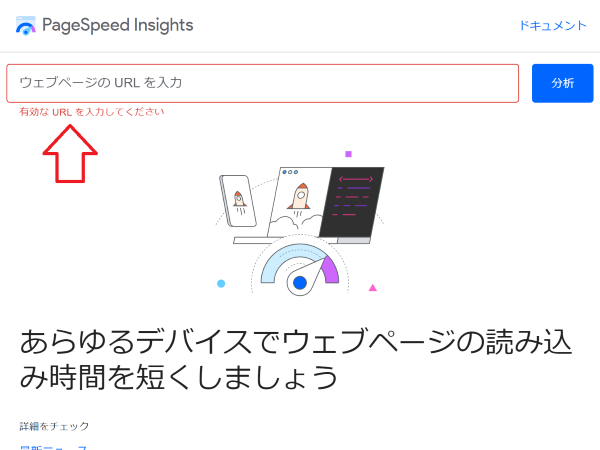
ページスピードインサイトでスコアをチェックする
「Autoptimize」の設定が完了したら「ページスピードインサイト 」でブログのスコアが向上したかどうか?確認しましょう。

「ページスピードインサイト(PageSpeed Insights)」のページで「ウェブページのURLを入力」のところに自分のブログのURLをコピペして「分析」をクリックします。

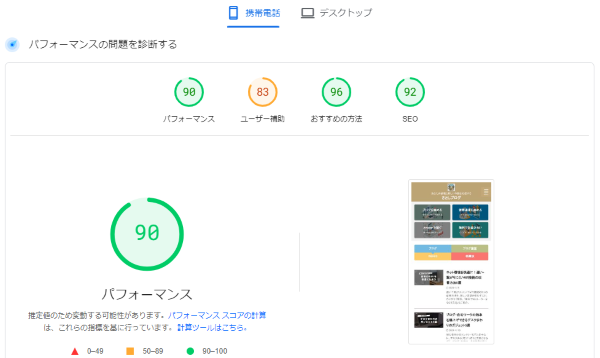
診断結果で「80点以上」あれば高速化の成功です。おめでとうございます!!
初心者の人が100点を目指すのは難しいので「ある程度のスコアがあればいい」という感じで気楽に取り組みましょう。
「Autoptimize」の設定が完了したら、ページスピードインサイトでブログのスコアが向上したかどうか?確認しましょう。
Autoptimizeを設定してブログの表示スピードを劇的に向上させる方法|まとめ

今回は、ブログの表示スピードを劇的に改善するプラグイン「Autoptimize(オートプティマイズ)」の目的と効果、具体的な設定方法と使い方、を解説してきました。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読んでできるようになったこと
- Autoptimizeの追加される機能がわかった
- Autoptimizeの設定方法がわかった
- Autoptimizeの使い方がわかった
WordPressでブログを始めるにあたって「ブログの表示スピードの改善」は必ず必要です。
今回、解説してきた「Autoptimize」でブログのJavaScript、CSS、HTMLの最適化を行うことで、ブログの読み込み速度が高速化されて、SEOの改善やブログ読者の改善にも繋がります。
プラグイン「Autoptimize」は、ページスピードに課題を抱えている方には必須のプラグインなので、ぜひ導入してその効果を実感してみてくださいね。
\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //
