- アフィンガー6でブログを高速化するにはどうすればいいの?
- せっかく有料テーマを買ったのにどう設定すればいいの?
- アフィンガー6ってブログが重たくなるってホント?
ブログの表示スピードが早いことは、読者の離脱を減らすことに繋がったり、ページスピードインサイト(PageSpeed Insights)の点数が高くなることで、Googleから評価されたり、上位表示されやすくなる場合もあります。
WordPressテーマ「AFFINGER6(アフィンガー6)」でいくつかの設定を行うことで、ブログの表示スピードを高速化して、ページスピードインサイトのスコアを向上させることができます。
今回は、AFFINGER6でWordPressブログの表示スピードを高速化する5つの方法、をわかりやすく解説していく記事です。
AFFINGER6(アフィンガー6)は、よく設定が難しいといわれますが、今回解説していく設定の多くが「チェックを入れるか?外すか?」の簡単な作業のうえに「コードの知識ゼロの僕でもできた」ので安心してくださいね。
こんな人におすすめ
- AFFINGER6の購入を検討している人
- AFFINGER6の設定がよくわからない人
- AFFINGER6を導入したブログを高速化したい人
この記事を最後まで読むとできるようになること
- AFFINGER6でブログ高速化の設定方法ができる
- テーマ・プラグイン・サーバーの機能の使い分けができる
- ページスピードインサイトの点数を改善できる


\「稼ぐ」に特化したテーマ /
AFFINGER6でブログの表示スピードを高速化する5つの方法

WordPressテーマ「AFFINGER6(アフィンガー6)」は、有料テーマだけあって、SEO対策やブログの高速化はもちろん、様々なカスタマイズができる非常に高性能なWordPressテーマです。
そのぶん「設定が難しい」とよく言われていますが、今回は「ブログの高速化」にしぼって5つの設定を解説していくので、ひとつずつ取り組んでいきましょう。
具体的には、以下の5つを解説していきます。
AFFINGER6の高速化設定5選
- 画像の遅延読み込みの設定を確認する
- アニメーション機能を無効化する
- Googleフォントの利用を停止する
- ヘッダーバナーのカード型リンクの画像サイズを整える
- スライドショーの利用を停止する
それでは、ひとつずつ解説していきますね。
画像の遅延読み込みの設定を確認する
画像の遅延読み込みは、表示された画面内にある画像は読み込み、表示されていない画面外の画像はスクロール時に読み込むようにする機能。
画面のスクロール位置によって必要な画像のみを表示するので、ページ表示の高速化がかなり期待できます。
AFINNGER6での画像の遅延読み込みの設定は以下のとおりです。

- WordPressダッシュボードにログイン
- 「AFINNGER管理」→「その他」
- 「遅延読込:WordPress本体のLazyLoadを有効にする」→チェックを外す
- 「SAVE」して設定を反映させます。
画像の遅延読み込みは、テーマとプラグインの両方で同時に使うと不具合が起きます。
もし、EWWW Image Optimizer、Autoptimize、などの遅延読み込み機能のプラグインを使っていたら、必ずチェックを外しましょう。
最近は、サーバーにも遅延読み込みの機能がある場合があるので注意!!
プラグインで遅延読み込みを使う場合は「アフィンガーの遅延読み込みのチェックを外す」、アフィンガーの遅延読み込み機能を使う場合は「プラグインの遅延読み込みを無効化する」、ことを忘れずに行いましょう。
僕は「画像の遅延読み込み」をプラグイン「EWWW Image Optimizer」で行っているので、AFINNGER6では行っていないためチェックを外しています。
アニメーション機能を無効化する
AFINNGER6は様々な方法でブログの演出やアニメーションの設定ができます。
アニメーション機能の設定は以下のとおりです。

- WordPressダッシュボードにログイン
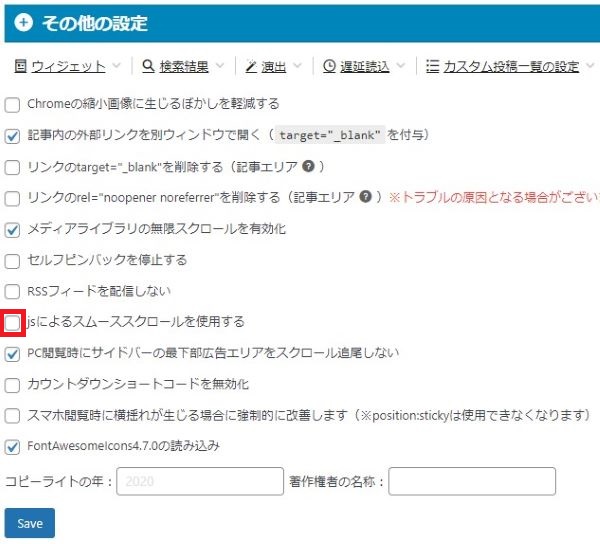
- 「AFINNGER管理」→「その他」→「その他の設定」
- 「jsによるスムーススクロールを使用する」→チェックを外す
- 「SAVE」して設定を反映させます。

- WordPressダッシュボードにログイン
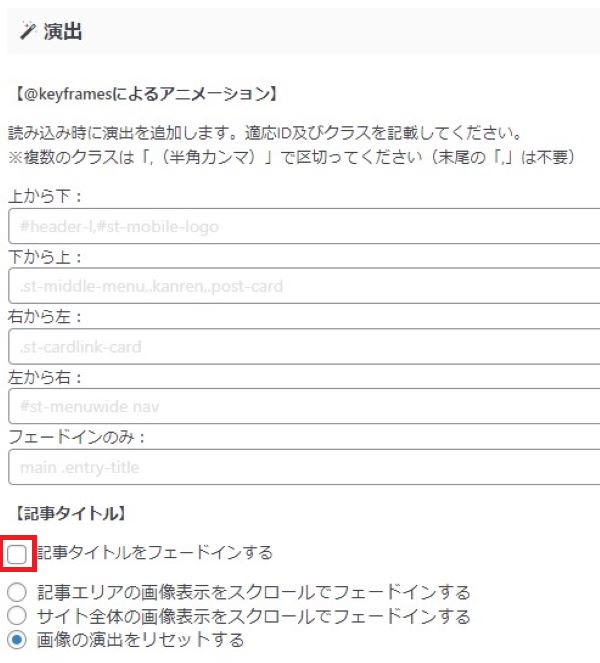
- 「AFINNGER管理」→「その他」→「演出」
- 「記事タイトルをフェードインする」→チェックを外す
- 「SAVE」して設定を反映させます。
演出やアニメーションの多くはJS、CSSファイルを読み込んでいるため、ページ読み込みに時間がかかり、そのぶん表示スピードは遅くなります。
ブログの高速化のためには「不要な演出やアニメーションは無効化」しましょう。
Googleフォントの利用を停止する
AFINNGER6はブログのイメージやデザインにあわせて、文字のデザインを数タイプのフォントから選んで設定することができます。
Googleフォントの利用の設定方法は以下のとおりです。
- WordPressダッシュボードにログイン
- 「AFINNGER管理」→「全体設定」
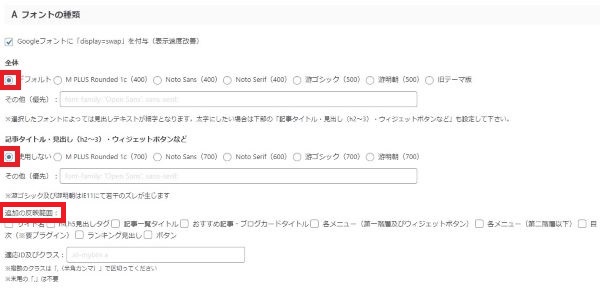
- 「フォントの種類」→「フォントの種類の設定内容」を参考にしてチェックを外す
- 「SAVE」して設定を反映させます。
フォントの種類の設定内容

- 全体:「デフォルト」にチェックを入れる
- 記事タイトル・見出し(h2~3)・ウィジェットボタンなど:「使用しない」にチェックを入れる
- 追加の反映範囲:チェックをすべて外す
- Googleフォント反映箇所:チェックをすべて外す
- Googleマテリアルアイコン:チェックをすべて外す
AFINNGER6は、ブログのイメージやデザインにあわせて、文字のデザインを数タイプのフォントから選んで設定することができますが、最も大切なのは「読者が読みやすいかどうか」だと考えています。
そのため、ブログの高速化というよりも、読者の読みやすさを重視して「くせのないデフォルトのフォント」で設定することをおすすめします。
ヘッダーバナーのカード型リンクの画像サイズを整える

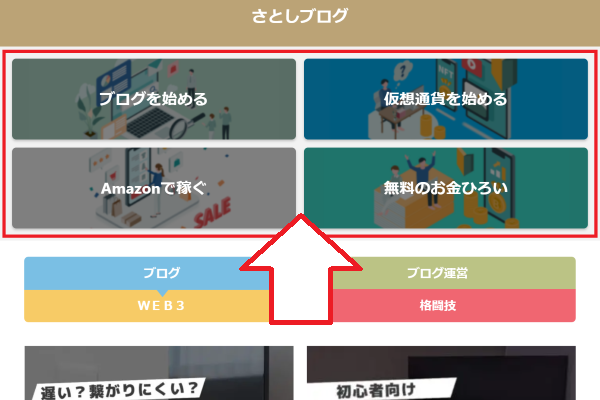
AFINNGER6は、ブログのトップページのヘッダーにカード型リンクを最大4つまで設置することができます。
とても目立つ場所になるので、特に読んでほしい記事や、伸ばしたい記事を設置することで、ページビュー数や収益化に繋がるとても大事な設定なので、まだやってない人は、まず取り組んでみましょう。
まずは、ヘッダーバナーのカード型リンクの設定方法から解説していきますね。
ヘッダーバナーのカード型リンクの設定方法

WordPressダッシュボードにログイン
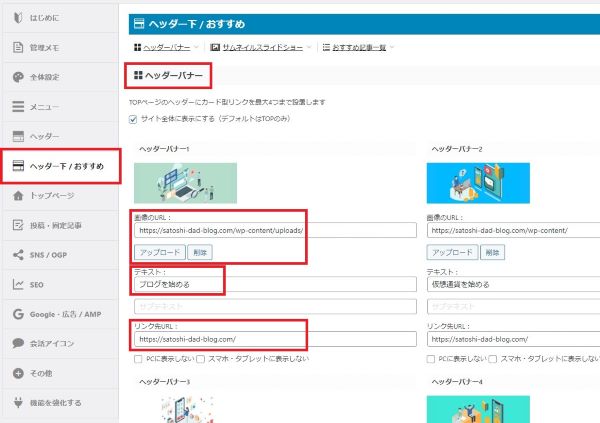
「AFINNGER管理」→「ヘッダー下 / おすすめ」→「ヘッダーバナー」にすすみます。
設定することは以下の3つです。
- 画像のURL:ヘッダーカードに表示させたい画像
- テキスト:ヘッダーカードのタイトル
- リンク先URL:クリック時に表示させるページ
「SAVE」して設定を反映させます。
パソコンでも、スマホでも、読者がみやすいブログにするためには、カード型リンクは2つか、4つの偶数で設置すると、バランスよく全体のデザインを整えられますよ。
続いて、ヘッダーバナーのカード型リンクでの高速化の設定方法を解説していきます。
ヘッダーバナーのカード型リンクを高速化する3つの設定

画像のサイズを整える
ヘッダーカードに表示させたい画像は、それぞれの画像サイズがばらばらでも自動調整して表示されますが、ブログでの表示がおかしくなったり、高速化にも悪い影響が出たりします。
ヘッダーバナーのカード型リンクで使用する画像は、必ず同じサイズで作成して準備しましょう。
また、ヘッダーバナーのカード型リンクを何枚設置するか?によって画像のサイズを変更する必要があります。
ヘッダーカードに最適な画像サイズ
- カード1枚の場合:2080px × 200px
- カード2枚の場合:1040px ×200px
- カード3枚の場合:687px × 200px
- カード4枚場合:510px × 200px
大きなサイズで作成して設置することも可能ですが、画像サイズが大きすぎると高速化に悪い影響がでるので、最適なサイズで作成して設置しましょう。
テキストの文字数を減らす

テキストを入力して、画像のリンク先の説明文を設定できます。
さらに、補足説明するようなサブテキストを設定することも可能です。
ただし、ブログの高速化の点でいうと、読み込みが発生してどちらも表示を遅くする一つの要因になるため、文字数はできるだけ少なくするほうがよいです。
「テキストのみで簡潔な説明をして、サブテキストは使用しない」のが高速化の設定としておすすめです。
画像にあらかじめテキストを入れる
さきほどは、テキストの文字数をなるべく少なくすることをおすすめしましたが、あらかじめ画像内にテキストを入力しておくことで「そもそもテキストを使わない設定」をすることも可能です。
Canvaやパワーポイントで画像作成をする時に文字入れするだけで、高速化が期待できるので、画像の制作が得意な人は設定してみましょう。
画像内のテキストの大きさと、実際にカード型リンクを設置した際に全体とのバランスを整えるなど、細かな調整が必要だったりもするので、画像の制作が苦手な人はパスしても大丈夫ですよ。
スライドショーの利用を停止する
ブログのトップページをカッコよく演出できるスライドショー。
スライドショーは「画像+タイトル付き」の記事を次々に表示できるので、読んでほしい記事を優先的に表示させたり、新着記事やカテゴリーごとなどをグループで表示させることができます。
記事のPV数をアップさせるのに非常に有効的な機能ですが、スライドショーを設定するとファーストビューが重たくなってしまうことで、ブログの表示スピードが極端に遅くなる場合が多いです。
ブログの表示スピードをあげたい場合は、どうしても必要な場合をのぞいてスライドショーは使用しないことをおすすめします。
AFINNGER6の2つのスライドショー
AFINNGER6には「ヘッダー記事スライドショー」と「カテゴリー一覧スライドショー」という2つのスライドショーがあります。
- 「ヘッダー記事スライドショー」→ ブログのトップページの上部に表示されます
- 「カテゴリー一覧スライドショー」→ ブログ記事の途中など、どこにでも表示できます
それぞれのスライドショーは表示させる場所に違いがあるので、目的にあわせて使い分けましょう。
ブログの表示スピードと関係するのは「ヘッダー記事スライドショー」なので、ここでは「ヘッダー記事スライドショー」の設定・利用停止の設定をご紹介します。
ヘッダー記事スライドショーの設定・利用停止
ヘッダー記事スライドショーは、ブログのトップページの上部に表示されるスライドショーです。
ヘッダー記事スライドショーの設定・利用停止は以下のとおりです。

- WordPressダッシュボードにログイン
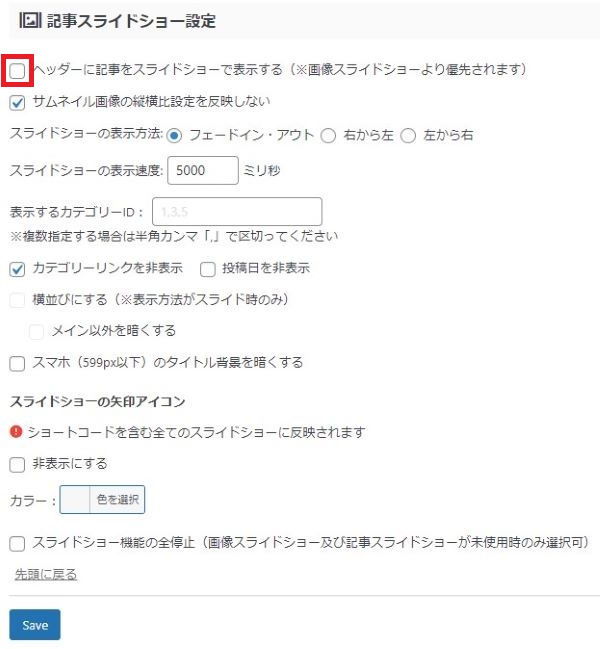
- 「AFINNGER管理」→「ヘッダー」→「記事スライドショー設定」
- 「ヘッダーに記事をスライドショーで表示する」のチェックを外して利用停止する
- 「SAVE」して設定を反映させます。
以上で「AFFINGER6でWordPressブログの表示スピードを高速化する5つの方法」は完了です。
それでは、ブログが実際に高速化されているかどうか?チェックしましょう。
ページスピードインサイトでスコアをチェックする
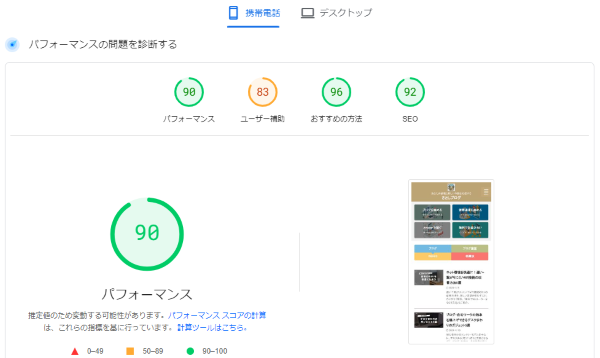
「AFFINGER6でWordPressブログの表示スピードを高速化する5つの方法」の設定が完了したら「ページスピードインサイト 」でブログのスコアが向上したかどうか?確認しましょう。

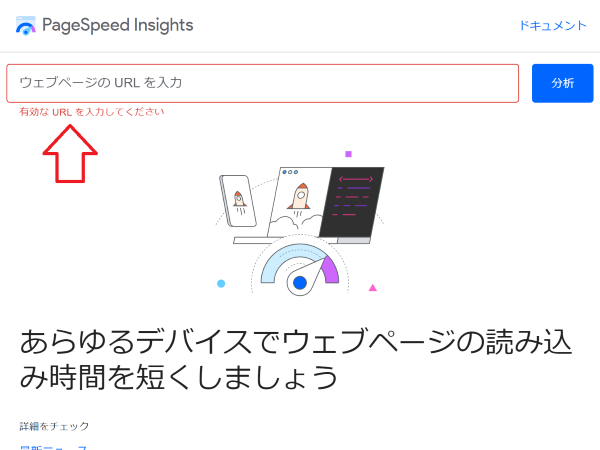
「ページスピードインサイト(PageSpeed Insights)」のページで「ウェブページのURLを入力」のところに自分のブログのURLをコピペして「分析」をクリックします。

診断結果で「80点以上」あれば高速化の成功です。おめでとうございます!!
初心者の人が100点を目指すのは難しいので「ある程度のスコアがあればいい」という感じで気楽に取り組みましょう。
「AFFINGER6でWordPressブログの表示スピードを高速化する5つの方法」の設定が完了したら、ページスピードインサイトでブログのスコアが向上したかどうか?確認しましょう。
AFFINGER6でWordPressブログの表示スピードを高速化する5つの方法|まとめ

今回は、AFFINGER6でWordPressブログの表示スピードを高速化する5つの方法、を解説してきました。
AFFINGER6の高速化設定5選
- 画像の遅延読み込みの設定を確認する
- アニメーション機能を無効化する
- Googleフォントの利用を停止する
- ヘッダーバナーのカード型リンクの画像サイズを整える
- スライドショーの利用を停止する
こんな人におすすめ
- AFFINGER6の購入を検討している人
- AFFINGER6の設定がよくわからない人
- AFFINGER6を導入したブログを高速化したい人
この記事を最後まで読んでとできるようになったこと
- AFFINGER6でブログ高速化の設定方法ができた
- テーマ・プラグイン・サーバーの機能の使い分けができた
- ページスピードインサイトの点数を改善できた
WordPressでブログを運営するにあたって「ブログの表示スピードの高速化」は必ず必要です。
ブログの表示スピードが早いことは、読者の離脱を減らすことに繋がったり、ページスピードインサイト(PageSpeed Insights)の点数が高くなることで、Googleから評価されたり、上位表示されやすくなる場合もあります。
今回、解説してきたAFFINGER6でWordPressブログの表示スピードを高速化する5つの方法は、ひとつひとつは簡単でちょっとした設定ですが、こういった積み重ねがブログの高速化に繋がるので、少しずつでも取り組んでみてくださいね。

\「稼ぐ」に特化したテーマ /
\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //
