- 重たいWordPressブログを高速化する方法ってある?
- 画像を圧縮してブログを軽くするのってどうやるの?
- よくわからないからなるべく簡単にできる方法ってある?

ブログの表示スピードが早いことは、読者の離脱を減らすことに繋がったり、ページスピードインサイト(PageSpeed Insights)の点数が高くなることでGoogleから評価されて、検索結果で上位表示されることに繋がります。
ブログの画像を圧縮することで、ファイルを軽くして、表示スピードの改善に繋がるおすすめのプラグインが、初心者でも簡単に導入できる「EWWW Image Optimizer」です。
「EWWW Image Optimizer」は、記事に画像を多く利用している人ほど、ビフォーアフターの効果が大きいので積極的に利用しましょう。
今回は、ブログの表示スピードを劇的に改善するプラグイン「EWWW Image Optimizer」の目的と効果、具体的な設定方法と使い方をわかりやすく解説していく記事です。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読むとできるようになること
- EWWW Image Optimizerの追加される機能がわかる
- EWWW Image Optimizerの設定方法がわかる
- EWWW Image Optimizerの使い方がわかる

\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
EWWW Image Optimizerの機能と効果

EWWW Image Optimizerは、画像ファイルを自動的に圧縮・最適化するWordPressプラグインです。
EWWW Image Optimizerを適切に設定することで、Googleのページスピードインサイトのスコアを向上させる効果もあるので、必ず活用しましょう。
具体的には、以下のような機能が追加されます。
ブログを高速表示できる
ブログがすぐに表示されないと、読者はすぐに次のブログ記事に移動していきます。
EWWW Image Optimizerで最適化された画像はサイズが小さくなるため、ページの読み込み速度が速くなることで、ブログが高速で表示されて、読者の離脱率を防ぎます。
SEOを改善する効果
Google はページの読み込み速度をランキング要素の一つとして考慮しています。
表示速度の向上は検索結果の上位表示に繋がります。
読者の読みやすさの向上
高速で表示されるブログは読者に良い印象を与えるため、また読んでもらえる可能性が高まります。
EWWW Image Optimizerのデメリットと対策

ブログの高速化にとても効果があるプラグインEWWW Image Optimizerですが、EWWW Image Optimizer設定を間違えると不具合が起きるデメリットもあります。
よくある例が、有料のWordPressテーマやサーバー、プラグインで設定した機能が、EWWW Image Optimizerの機能とかぶってしまっている場合。
テーマやサーバーで、すでに画像の最適化をしている場合に、EWWW Image Optimizerでも設定を行うと、二重の設定となり、画面が真っ白でブログが表示されなかったり、さまざまな不具合が起きます。

重複する機能は不要なので、同じ高速化機能はどちらか片方だけを有効にするようにします。
落ち着いて、テーマかサーバー、もしくはプラグインEWWW Image Optimizerのいずれかを無効化と有効化を繰り返してみて、不具合の原因を探しましょう。
原因がみつかったら、どれを有効化するか?検証すればいいだけなので、まったく問題ありませんよ。
EWWW Image Optimizerの料金体系
EWWW Image Optimizerは無料で利用できるプラグインです。
EWWW Image Optimizerのインストールと設定方法

最適化スコアの〇〇%が気になりますが、有料版ではじめないと100%にならないし、最適化スコアが50%以下であっても全く問題ないので、気にせず設定をすすめましょう!!
EWWW Image Optimizerのインストール
インストール手順は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「プラグイン」の検索→「新規追加」
- 検索バーに「EWWW Image Optimizer」と入力
- プラグインのインストール
- 検索結果から「EWWW Image Optimizer」を見つけて「今すぐインストール」
- 最後に「有効化」します。
インストールが完了したら、「有効化」をクリックしてプラグインを有効にします。
EWWW Image Optimizerの設定方法
設定方法は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「設定」→「EWWW Image Optimizer」にすすみます。
はじめてインストールした人のみ
初回のみステップ設定画面が表示されますが「I know what I’m doing, leave me alone!」をクリックしてスキップしてください。
EWWW Image Optimizerの設定はここからがメインです。
チェックを入れたり、外したり、数字を変更するだけの簡単な作業なので、さっそくやってみましょう。
WebP変換と遅延読み込み|Essentialで特に重要

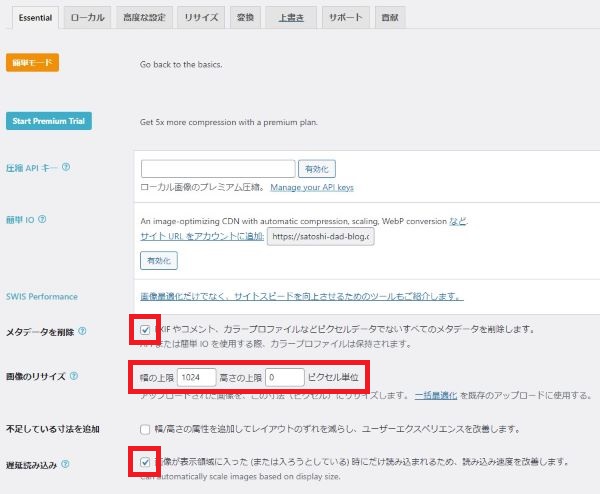
Essential の設定
- メタデータを削除 ⇒ チェックを入れる
- 画像のリサイズ ⇒ 幅の上限「1024」 高さの上限「0」
- 遅延読み込み ⇒ チェックを入れる
- WebP 変換 ⇒ チェックを入れる
WebP 変換の設定項目が増えますが、いったん「変更の保存」をします。
遅延読み込みの注意点
遅延読み込みは、有料のWordPressテーマやサーバー、プラグインのほうで既に設定してあることで、よく重複設定となる機能です。
EWWW Image Optimizerで遅延読み込みを設定する場合は、他のテーマ・サーバー・プラグインの遅延読み込み機能は必ずオフにしましょう。
重複で設定した場合、画面が真っ白でブログが表示されなかったり、さまざまな不具合が起きる場合があります。
その時は、落ち着いて、いったんEWWW Image Optimizerの遅延読み込みをオフにして、その他の設定をチェックすれば問題ありません。
どこで設定を有効にするか?検討しましょう。
2つ3つと重ねて設定すると強化されそうに思えますが、ブログでは逆効果なので注意
WebP の配信方法の設定をする

WebP 変換とは、JPGやPNG形式といった従来どおりの画像データを、WebP形式に変換してブログの画像を軽量化させることで、表示スピードの高速化に繋がるので必ず設定しましょう。
ページスピードインサイトで「次世代フォーマットでの画像の配信」の改善項目がでる場合、このwebp形式で画像を配信できるようになると解消されるので、ぜひ取り組んでみましょう!!
設定には2つの方法があるので、ひとつずつ解説していきますね。
WebP の配信方法|その① 自動設定
自動で簡単に画像をWebP変換して配信することもできます。
- ブログの管理画面
- 「EWWW Image Optimizer」の設定
- 「Essential」の「WebP の配信方法」の下部に表示される「リライトルールを挿入する」をクリック
- 「WebP ルールが正常に検証されました」
- 「赤いPNG が 緑のWebP」になったら設定は完了です。
僕はその①の自動設定では設定できなかったので、その②手動設定で行いました。
WebP の配信方法|その② 手動設定
手動設定はコードをさわることになるので少し難しく感じますが、やってみるとわりと簡単なので順番に取り組んでみましょう。
ここでは僕が利用している「エックスサーバーでの例」で解説をすすめていきます。
ブログの管理画面でやること
- 「EWWW Image Optimizer」の設定にすすみます。
- 「Essential」の「WebP の配信方法」に表示されるコードをコピペします。
WebP の配信方法に表示されるコード
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*).(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+).(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
Header append Vary Accept
AddType image/webp .webp
続いて、エックスサーバー側の設定をすすめます。
エックスサーバーでやること
- 「エックスサーバー」の管理画面にすすみます。
- 「サーバー管理」にすすみます。
- 「ホームページ」の「.htaccessを編集」から「選択する」にすすみます。
- 「.htaccessを編集」の「.htaccess」のコードの「#BEGIN WordPress」の前か、「#END WordPress」の後ろにコピペして貼り付けましょう。
貼り付けが完了したら、
「確認画面に進む」⇒「実行する」でエックスサーバーでの設定は完了です。
ブログの管理画面に戻り「EWWW Image Optimizer」の設定画面で「変更を保存」して「赤いPNG が 緑のWebP」になったら設定は完了です。
公開済みのブログの画像を一括でWebP変換する
公開済みのブログで使用している画像を一括でWebP形式に一括変換することができます。
これをやると一気に画像が軽くなるので、ブログの表示スピードも軽くなります。
また、ページスピードインサイトで指摘される「次世代フォーマットでの画像の配信」の項目もクリアできるので、必ずやっておきましょう。

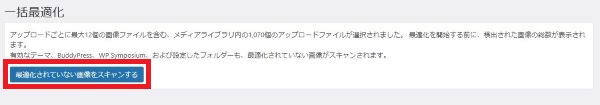
ブログの管理画面→「メディア」→「一括最適化」で「最適化されていない画像をスキャンする」をクリックします。
しばらく待つと、最適化できる画像の結果が表示されるので、クリックして最適化します。

ブログの管理画面→「メディア」→「ライブラリ」の「画像最適化」で「WebP」と表示されていたらWebP変換済み、ということです。
ためしに自分のブログの画像で右クリックして保存してみてください。拡張子が「webp」になっていたらWebp形式で配信されている、ということです。
以上で「EWWW Image Optimizer」の基本設定は完了ですが、もう少しだけ設定を行っていきましょう。
変換の設定をする

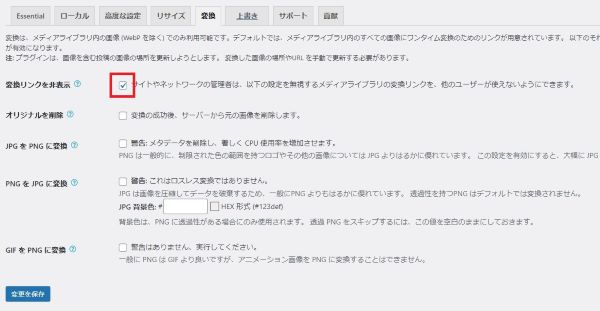
変換の設定
- 変換リンクを非表示 → チェックを入れる
設定が完了したら「変更の保存」をします。
以上で「EWWW Image Optimizer」の設定は完了です。
プラグインの設定が終わったら、ブログの表示が崩れていないか?必ずチェックします。
もし崩れていたら、いったん「EWWW Image Optimizer」を無効化して、他のプラグインの検証をしましょう。
それでは、ページスピードインサイトで、ブログのスコアをチェックしてみましょう。
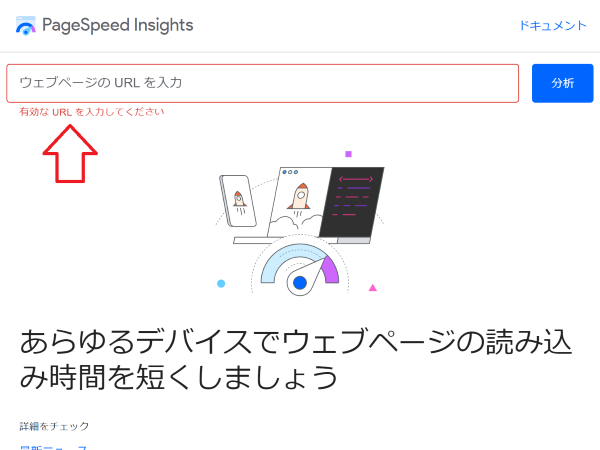
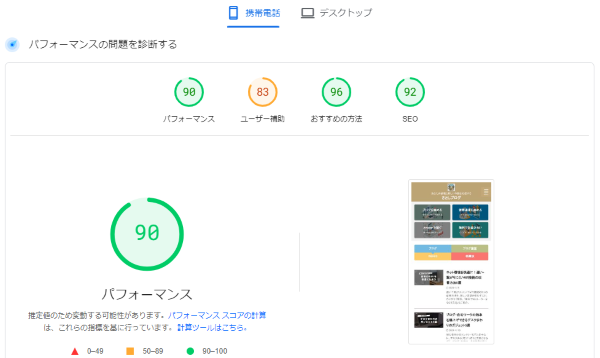
ページスピードインサイトでスコアをチェックする
「EWWW Image Optimizer」の設定が完了したら「ページスピードインサイト 」でブログのスコアが向上したかどうか?確認しましょう。

「ページスピードインサイト(PageSpeed Insights)」のページで「ウェブページのURLを入力」のところに自分のブログのURLをコピペして「分析」をクリックします。

診断結果で「80点以上」あれば高速化の成功です。おめでとうございます!!
初心者の人が100点を目指すのは難しいので「ある程度のスコアがあればいい」という感じで気楽に取り組みましょう。
「EWWW Image Optimizer」の設定が完了したら、ページスピードインサイトでブログのスコアが向上したかどうか?確認しましょう。
EWWW Image Optimizerでブログの画像を圧縮して表示スピードを劇的に向上させる方法|まとめ

今回は、ブログの表示スピードを劇的に改善するプラグイン「EWWW Image Optimizer」の目的と効果、具体的な設定方法と使い方、を解説してきました。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読んでできるようになったこと
- EWWW Image Optimizerの追加される機能がわかった
- EWWW Image Optimizerの設定方法がわかった
- EWWW Image Optimizerの使い方がわかった
WordPressでブログを始めるにあたって「ブログの表示スピードの改善」は必ず必要です。
今回、解説してきた「EWWW Image Optimizer」でブログの画像の圧縮を行ってファイルを軽くすることで、ブログをすばやく表示させることができるようになり、SEOの改善やブログ読者の改善にも繋がります。
プラグイン「EWWW Image Optimizer」は、ページスピードに課題を抱えている方には必須のプラグインなので、ぜひ導入してその効果を実感してみてください。
このブログ記事が参考になったと思ったら、ぜひ他のプラグイン紹介記事もチェックしてくださいね。
ページスピードとSEOの向上を目指して、さらに充実したブログライフを楽しみましょう。
\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //
