- WordPressブログを高速化する方法ってある?
- WordPressブログの読み込みスピードが遅いのはなぜ?
- ページスピードインサイトの点数を改善する方法ってある?

ページスピードインサイト(PageSpeed Insights)でブログの表示スピードのスコアをチェックした時に「レンダリングを妨げるリソースの除外」という項目の改善が表示されることがあります。
表示スピードが早いことは読者の離脱を減らすことに繋がったり、ページスピードインサイト(PageSpeed Insights)の点数が高いほうがGoogleから評価されたり、上位表示されやすくなる場合もあります。
この「レンダリングを妨げるリソースの除外」を行って、WordPressブログの表示スピードを改善するのにおすすめしたいプラグインが、初心者でも簡単に導入できる「Async JavaScript(エイシンク ジャバスプリクト)」です。
「Async JavaScript(エイシンク ジャバスプリクト)」を使用することで、JavaScriptの読み込みを非同期・遅延させて、ブログをすばやく表示させることができます。
今回は、ブログの表示スピードを劇的に改善するプラグイン「Async JavaScript(エイシンク ジャバスプリクト)」の目的と効果、具体的な設定方法と使い方をわかりやすく解説していく記事です。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読むとできるようになること
- Async JavaScriptの追加される機能がわかる
- Async JavaScriptの設定方法がわかる
- Async JavaScriptの使い方がわかる

\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
Async JavaScriptの機能と効果

WordPressブログやウェブサイトでは、多くの JavaScript(ジャバスクリプト)を使用することで、読者の読みやすさやサイトの演出に繋がっています。
ただし、このJavaScript(ジャバスクリプト)がページの読み込み時間を遅くする原因となり、ブログの評価を下げてしまっている場合があります。
「Flying Scripts(フライングスプリクト)」は、WordPressサイトのJavaScriptファイルをを非同期で読み込むことで、ページのレンダリングを妨げることなく、スムーズな表示をさせるプラグイン。
Flying Scriptsは、JavaScriptの読み込みを遅延させて、ページの初期表示を高速化し、Google ページスピードインサイトのスコアを向上させる効果があります。
JavaScript(ジャバ スクリプト)って?
JavaScript(ジャバ スクリプト)とは、Webページに動きをつけるためのプログラミング言語です。
ボタンに触れると形や色が変わる機能や、スライドショー、ポップアップウィンドウ、ログインなど、さまざまな機能の実装に用いられます。
具体的には、以下のような機能が追加されます。
ブログを高速表示できる
ブログがすぐに表示されないと、読者はすぐに次のブログ記事に移動していきます。
JavaScriptを非同期で読み込むことで、ブログが高速で表示されて、読者の離脱率を防ぎます。
SEOを改善する効果
Google はページの読み込み速度をランキング要素の一つとして考慮しています。
表示速度の向上は検索結果の上位表示に繋がります。
読者の読みやすさの向上
高速で表示されるブログは読者に良い印象を与えるため、また読んでもらえる可能性が高まります。
Async JavaScriptの料金体系
Async JavaScriptは無料で利用できるプラグインです。
Async JavaScriptのインストールと設定方法
Async JavaScriptのインストール
インストール手順は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「プラグイン」の検索→「新規追加」
- 検索バーに「Async JavaScript」と入力
- プラグインのインストール
- 検索結果から「Async JavaScript」を見つけて「今すぐインストール」
- 最後に「有効化」します。
インストールが完了したら、「有効化」をクリックしてプラグインを有効にします。
Async JavaScriptの設定方法
設定方法は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「設定」→「Async JavaScript」

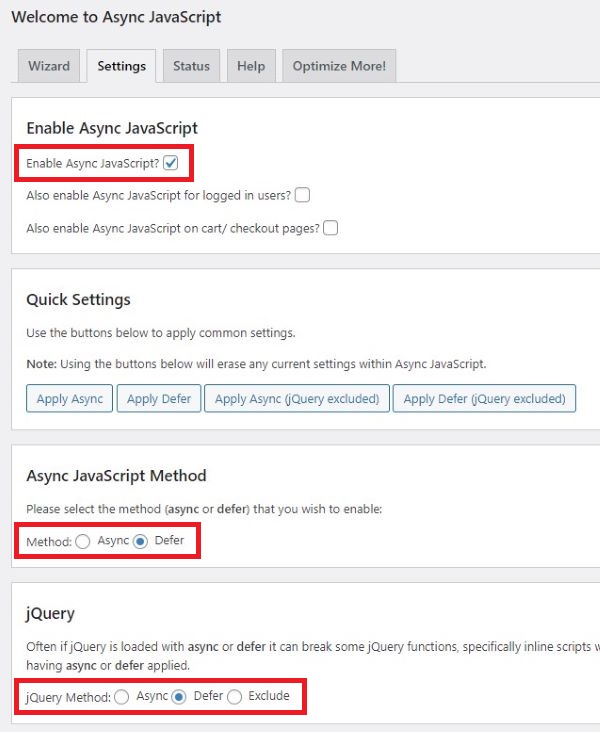
- Enable Async JavaScript → チェックをいれて「有効化」します
- Async JavaScript Method → 「Defer」を選択します
- jQuery → 「Defer」を選択します
- 「Save Changes」をクリックして設定を保存します。
この他にも設定する項目がありますが、すべて初期設定のままでOKです。
設定が完了したら「キャッシュをクリア」をします。
以上で「Flying Scripts」の初期設定は完了です。
プラグインの設定が終わったら、ブログの表示が崩れていないか?必ずチェックしましょう。
もし崩れていたら、いったん「Flying Scripts」を無効化して、他のプラグインの検証が必要です。
それでは、ページスピードインサイトで、ブログのスコアをチェックしてみましょう。
ページスピードインサイトでスコアをチェックする
「Flying Scripts」の設定が完了したら「ページスピードインサイト 」でブログのスコアが向上したかどうか?確認しましょう。

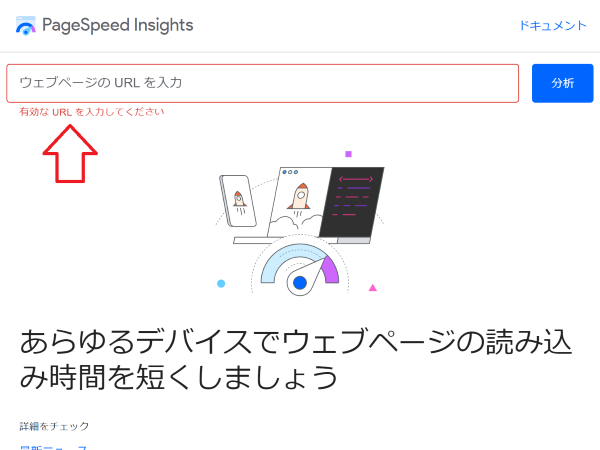
「ページスピードインサイト(PageSpeed Insights)」のページで「ウェブページのURLを入力」のところに自分のブログのURLをコピペして「分析」をクリックします。

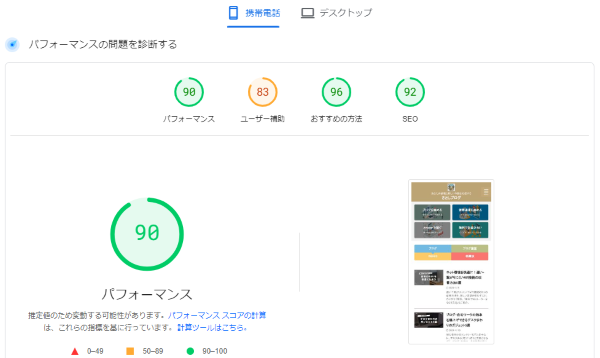
診断結果で「80点以上」あれば高速化の成功です。おめでとうございます!!
初心者の人が100点を目指すのは難しいので「ある程度のスコアがあればいい」という感じで気楽に取り組みましょう。
「Flying Scripts」の設定が完了したら、ページスピードインサイトでブログのスコアが向上したかどうか?確認しましょう。
Async JavaScriptを設定してブログの表示スピードを劇的に改善する方法|まとめ

今回は、ブログの表示スピードを劇的に改善するプラグイン「Async JavaScript(エイシンク ジャバスプリクト)」の目的と効果、具体的な設定方法と使い方、を解説してきました。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読んでできるようになったこと
- Async JavaScriptの追加される機能がわかったる
- Async JavaScriptの設定方法がわかった
- Async JavaScriptの使い方がわかった
WordPressでブログを始めるにあたって「ブログの表示スピードの改善」は必ず必要です。
今回、解説してきた「Async JavaScript」で「レンダリングを妨げるリソースの除外」を改善することで、表示スピードが劇的に改善されて、SEOの改善やブログ読者の改善にも繋がります。
プラグイン「Async JavaScript」は、ページスピードに課題を抱えている方には必須のプラグインなので、ぜひ導入してその効果を実感してみてくださいね。
こちらもCHECK
-

WordPressでブログを始めるなら必見!インストール必須のおすすめプラグイン8選【2024年版】
SEO対策、セキュリティの向上、読者の読みやすさなど、ブログ運営がとってもスムーズになる、僕も使っているおすすめプラグインを8つご紹介。
続きを見る
\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //

