- アフィンガー6を買ったけど何をやったらいいの?
- アフィンガー6でどんな設定ができるの?
- どう設定すれば見やすいブログにできるの?
WordPressで人気のテーマ「AFFINGER6(アフィンガー6)」

\「稼ぐ」に特化したワードプレステーマ /
「AFFINGER6(アフィンガー6)」は、購入したら自分で設定をしていく必要があります。
ただ、思った以上に設定できる項目がたくさんあり、ブログを始めたばかりの方や、慣れていない方には難しく、かなりの時間を使ってしまいがち。
今回の記事は、WordPressテーマ「AFFINGER6(アフィンガー6)の必ずやっておく基本的な初期設定【20項目】」をはじめてでもわかるように解説していく記事です。
やっておくと、読者が読みやすくなったり、使いやすくなるような、僕もやっている基本的な初期設定の20項目をまとめました。
一気に全部やるのは大変なので、時間がある時に2~3項目くらいでも、少しずつやってみましょう。
わからないことがあったら、いったん飛ばして別の設定をやってみて、後から考えてみるのも1つの手段ですので、焦らず、少しずつ、コツコツやっていきましょう!!
こんな方におすすめ
- AFFINGER6(アフィンガー6)の購入を考えている方
- 初期設定の手順が分からなくて困っている方
- WordPressブログを始めようと考えている方
この記事を最後まで読むとできるようになること
- AFFINGER6(アフィンガー6)を購入した後にやることがわかる
- AFFINGER6(アフィンガー6)の基本的な20項目の初期設定ができる
- WordPressブログをスムーズに始められる
アフィンガー6をまだ購入していない方は、まずは購入&設定をしましょう。
あわせて読みたい
WordPressで人気のテーマ「AFFINGER6(アフィンガー6)」

\「稼ぐ」に特化したワードプレステーマ /
「AFFINGER6(アフィンガー6)のはじめかた」はこちらのブログでご説明させていただいております。
WordPressブログをまだ始めていない方は、まずはブログをスタートしましょう。
あわせて読みたい
\国内シェアNo.1のエックスサーバー/
エックスサーバー ![]() でWordPressブログをはじめる
でWordPressブログをはじめる
はじめてでも10分で出来るWordPressブログのはじめかた はこちらのブログで解説させていただいております。

ブックマーク推奨
- 一気に全部やるのは大変なので、時間がある時に2~3項目くらいを少しずつやってみましょう。
- このページは保存しておくと、のちのちも使いやすいと思います。(ブックマーク推奨)
① サイト全体のカラーとデザインの設定をする

- カラーパターン:基本色
- デザインパターン:全体のデザイン
まずは、サイト全体のカラーパターンを設定します。
カラーパターンの設定方法は2つあり、「AFFINGER 管理」と「外観」からできます。
AFFINGER 管理からカラーパターンを設定する
「AFFINGER 管理」では、すでにあるカラーパターンから選択できるので、はじめて設定する時はひとまず「AFFINGER 管理」からやってみましょう。
「AFFINGER 管理」>「全体設定」>「カラーパターン」から、気に入ったカラーパターン・デザインパターンが見つかったら保存します。
ついでに、すぐ下にある「デザインパターン」も設定しましょう。どれがいいのか迷ったら「ブログ(初心者おすすめ)」が使いやすいと思います。
実際に変更してプレビューしながら、自分のイメージに合ったカラーを探してみましょう。
外観からカラーパターンを設定する

「外観」では自分の指定した色で設定できます。
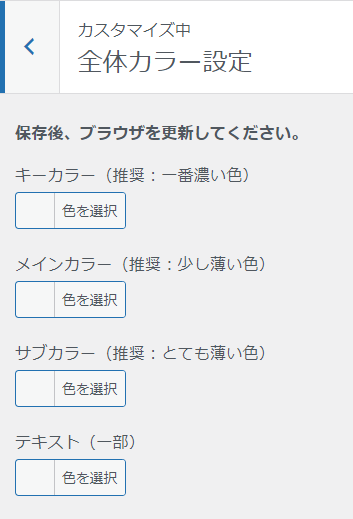
「外観」>「カスタマイズ」>「全体カラー設定」で「キーカラー」「メインカラー」「サブカラー」「テキスト(一部)」の4つの色を設定できます。
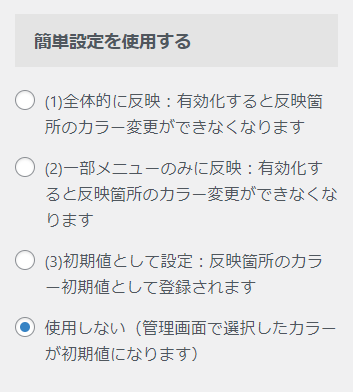
その下にある「簡単設定を使用する」で「 (3)初期値として設定:反映箇所のカラー初期値として登録されます」を選びます。

「AFFINGER 管理」のカラーパターンを設定したい場合、「外観」>「カスタマイズ」>「全体カラー設定」の「簡単設定を使用する」の項目で「使用しない(管理画面で選択したカラーが初期値になります)」を選択しないと反映されません。
② ヘッダーの色を白から変更する
「外観」>「カスタマイズ」>「基本エリア設定」>「ヘッダーエリア」で「背景色」と「背景色(グラデーション上部)」の色を変えられます。
ロゴと背景色、サイト全体のカラーのバランスを見ながら設定しましょう。
ヘッダーの背景色を白にしてしまうと、スマホで見た時に、ヘッダーの文字が見えなくなってしまうので注意しましょう。
③ サイト全体の背景色を設定する
「外観」>「カスタマイズ」>「基本エリア設定」>「背景色」で「背景色」を設定できます。
初期設定では、背景色にうすいグレー(#f2f2f2)が設定されています。
記事一覧や本文などの背景は白(#ffffff)が見やすいのでおすすめです。
特にこだわりがないなら、初期設定のままでもよい項目です。
④ フォントのサイズを変更する
記事コンテンツ内のフォントサイズ(文字の大きさ)を変更できます。
「AFFINGER 管理」>「全体設定」>「フォントのサイズ」で、スマホ、タブレット、PC、それぞれで設定できます
基本的には初期値のままでも問題ないと思います。ブログを書いてみて、デザインに違和感があって、もし変更してみたい場合、変更してみましょう。
当ブログでは以下の設定をしております。
当ブログの設定
スマホ
基本(Pタグ他)サイズ:16px
タブレット
基本(Pタグ他)サイズ:16px
PC
基本(Pタグ他)サイズ:16px
基本(Pタグ他)行間:27px
H2タグ サイズ:22px
H3タグ サイズ:20px
H4タグ サイズ:16px
⑤ トップページのタイトルとメタディスクリプションを設定する

トップページのタイトルとメタディスクリプションを設定できます。
「AFFINGER 管理」>「SEO」>「SEO関連設定」で、【トップタイトルを書き替え】と【トップ用のメタディスクリプション】のテキストボックスを修正します。
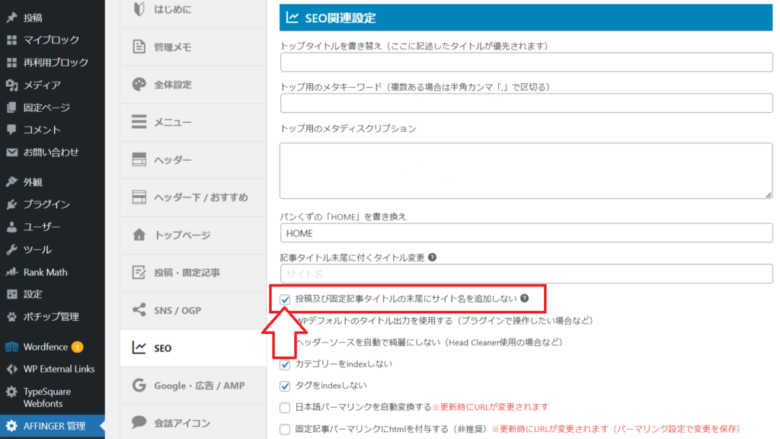
⑥ ブログのタイトルからサイト名を削除する

初期設定では、ブログのタイトルにサイト名が自動で追加されてしまいます。
タイトルの文字数が増えてしまうと、Googleの検索結果でタイトルの全文が表示されず、キーワード効果が薄まってしまうので、非表示の設定をしておきましょう。
「AFFINGER 管理」>「SEO」>「SEO関連設定」で「投稿及び固定記事タイトルの末尾にサイト名を追加しない」にチェックを入れます。
有名ブログや人気の記事で、指名検索(自社ブランドや商材名を含むキーワードなど、特定のワードでの検索)が多い場合はそのままがおすすめです。
⑦ 記事タイトル・見出し(hタグ)の設定をする
記事タイトル・見出し(hタグ)は、初期設定のままでも使えますが、カスタマイズして見やすくすることもできます。
「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」で設定できます。
文字の色・背景色・ボーダーの色を変更したり、タグのデザインも変更できるので、ブログのイメージにあわせて変更してみましょう。
凝った変更よりも読者が読みやすいのが一番です。
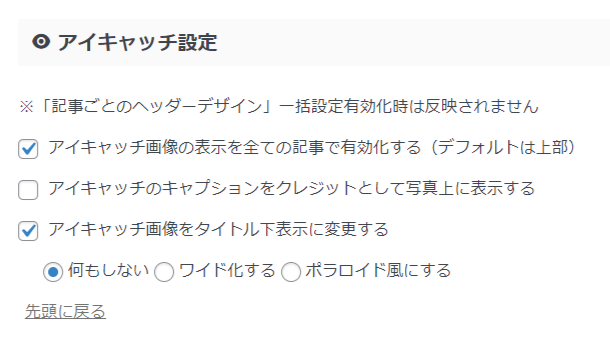
⑧ アイキャッチ画像を設定する

アイキャッチ画像は記事のイメージを示す大事な要素ですが、初期状態では非表示になっています。
「AFFINGER 管理」>「投稿・固定記事」>「アイキャッチ設定」から下記の2つにチェックを入れて保存します。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
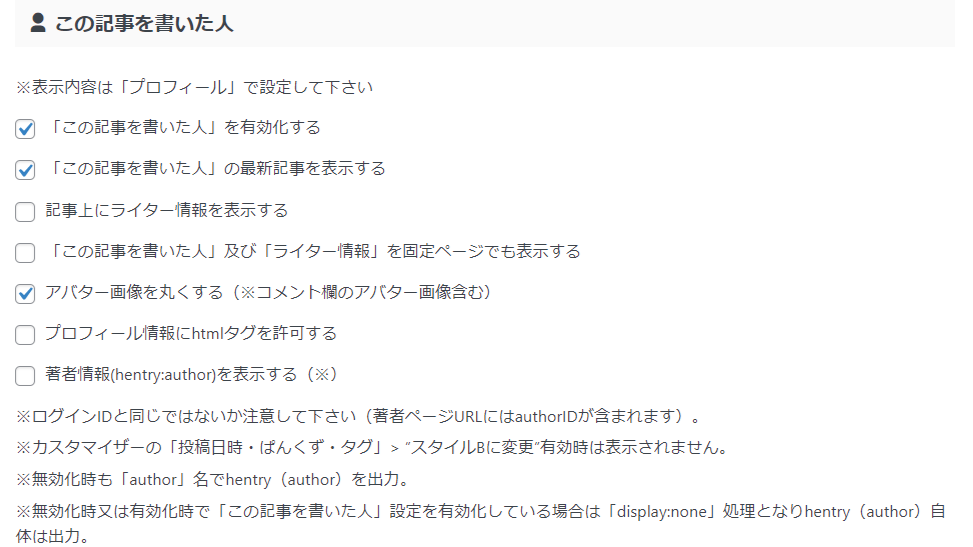
⑨ この記事を書いた人(プロフィールカード)を設定する

各記事に「この記事を書いた人」として、自分の簡単なプロフィールを表示できます。
プロフィールカードは、ブログ上にアバター画像と簡単な自己紹介を掲載できるので、いわゆる名刺みたいなものです。
「AFFINGER管理」>「投稿・固定記事」から下記の3つにチェックを入れて保存します。
ポイント
- 「この記事を書いた人」を有効化する
- 「この記事を書いた人」の最新記事を表示する
- アバター画像を丸くする(※コメント欄のアバター画像含む)
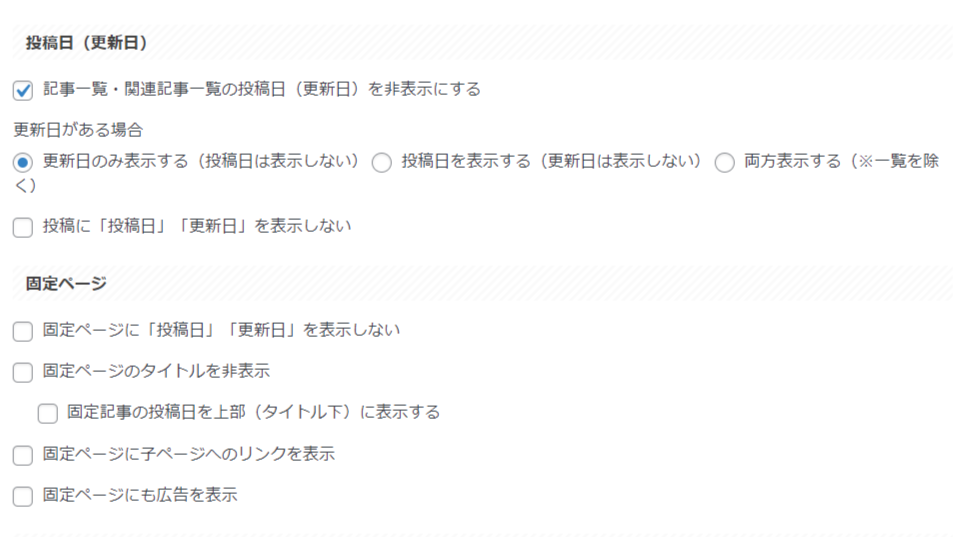
⑩ 記事の更新日付の表示・非表示を切り替える

ブログ記事に「新規に投稿した日」と「リライトして更新した日」を表示できます。
ブログのリライトとは?
過去に投稿した記事の文章や画像を、読者が読みやすいように、または見やすいように追記したり加筆修正すること、をいいます。
「新規に投稿した日」と「リライトして更新した日」を表示することで、ブログ記事の内容を定期更新していること(情報が新しいこと)を読者に伝えられます。
「AFFINGER 管理」>「投稿・固定記事」>「投稿日(更新日)」で「更新日がある場合」のラジオボタンを「両方表示する(※一覧を除く)」にチェックを入れて保存します。
⑪ 下層ページのサイドバーの新着記事一覧を非表示にする

初期設定では、下層ページ(トップページ以外のページ)のサイドバーの一番上に、新着記事一覧が自動で表示されます。
意図して設定しているメニューよりも上に必ず表示されてしまうので、非表示にしておきたいところ。
「AFFINGER 管理」>「トップページ」>「記事一覧」で下記の2つにチェックを入れて保存します。
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
⑫ 関連記事を表示する・非表示にする
初期設定で「関連記事」が表示されます。
「AFFINGER 管理」>「投稿・固定記事」>「関連記事一覧」で下記を変更して保存します。
「関連記事一覧に表示する見出し」「関連記事に表示する表示件数」「投稿の関連記事を非表示する?表示しない?」を設定できます。
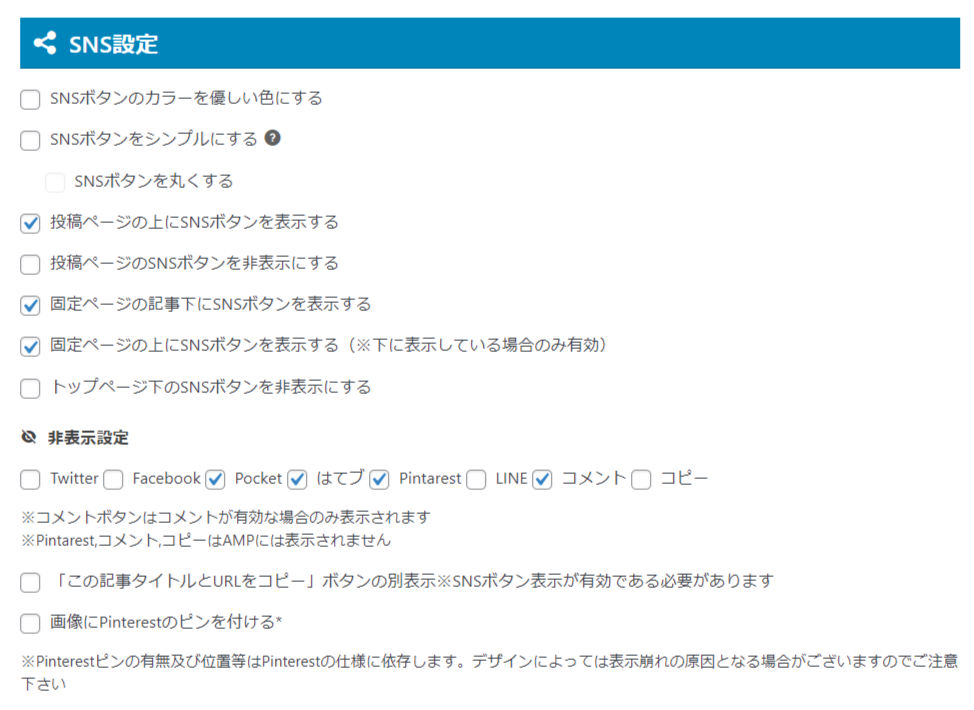
⑬ SNS設定をする

「SNS設定」では、ブログに表示させる「SNSボタンのデザイン」の変更や、「表示する場所や位置」を設定できます。
「AFFINGER 管理」>「SNS設定」で変更して保存します。
初期設定のデザインでも特に問題はありませんが、ボタンの色を薄くしたり、形を変えたり、個別のSNSの非表示の設定などもできます。
ブログのイメージや、SNS運用にあわせて変更してみましょう。
⑭ FacebookとTwitter設定をする
自分のブログのURLをFacebookやTwitterに貼り付けた時の「アイキャッチ画像」や「カードサイズ」を設定できます。
Twitter設定をする

「AFFINGER 管理」>「SNS / OGP」>「Twitter設定」で「Twitterアカウント@」に自分ツイッターの@マーク以下を入力して保存します。
- 「ハッシュタグ」は必要に応じて設定します。
- Twitterカードサイズは「大」を設定します。
この2つの設定までの場合、自分のブログのURLを貼り付けると「no-image(画像がありません)」となり、カッコ悪いので「トップページ(投稿・固定ページ以外)アイキャッチ画像」を設定します。
トップページ(投稿・固定ページ以外)アイキャッチ画像は、「200×200px以上(8MB以下)」で作成してアップロードと保存します。
FacebookのOGP設定をする

Twitter設定ではアカウント名を入力するだけで簡単に反映できますが、FacebookのOGP設定の場合はFacebook App IDの取得が必要になります。
IDの取得方法は こちらの記事 をご覧ください。
>> https://affinger.com/facebook-app-id/
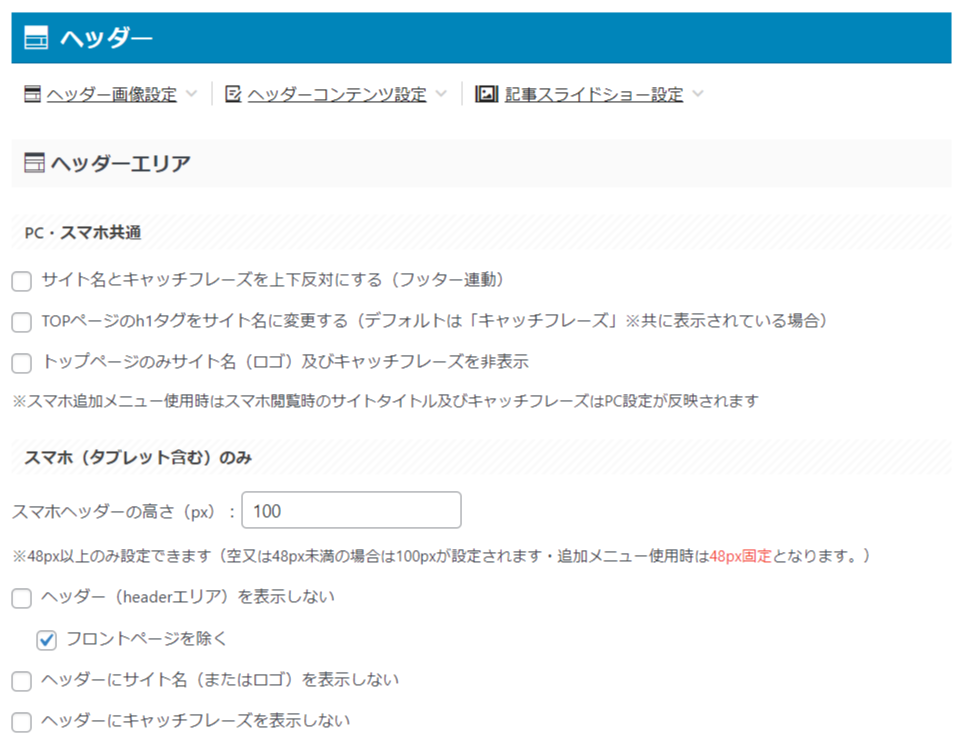
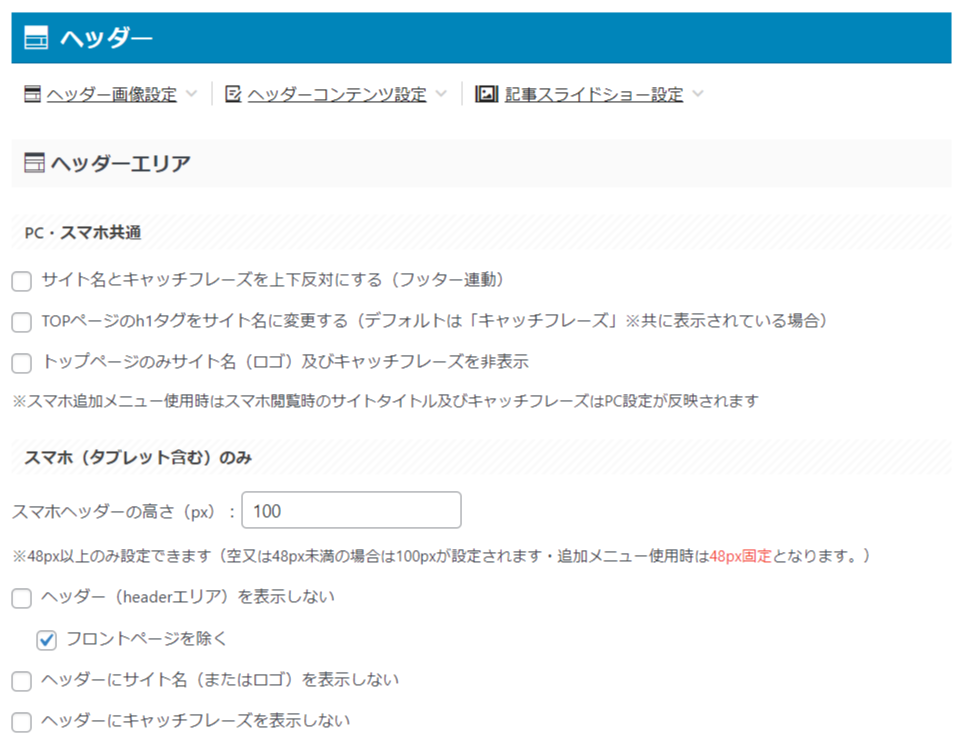
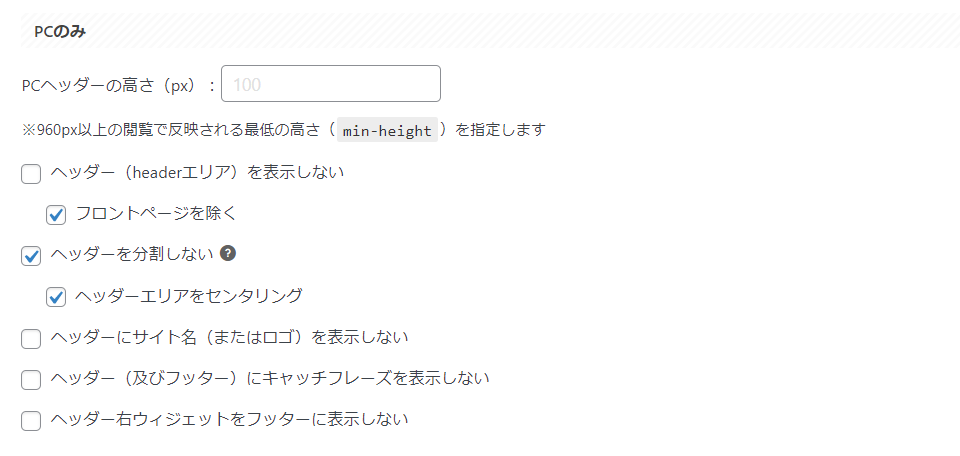
⑮ ヘッダーにキャッチフレーズを表示する・表示しない


ロゴの上に表示されるキャッチフレーズを表示したり、非表示にもできます。
「AFFINGER 管理」>「ヘッダー」>「ヘッダーエリア」で「ヘッダー(及びフッター)にキャッチフレーズを表示しない」にチェックを入れると非表示にできます。
「スマホ(タブレット含む)のみ」と「PCのみ」のそれぞれも同様ですが、「PCのみ」のほうはチェックを入れるとフッターのキャッチフレーズも消えます。
「PC・スマホ共通」で「トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示」にチェックを入れると、ロゴとキャッチフレーズの両方が非表示になるのでご注意を。
別の方法として「外観」>「カスタマイズ」>「サイト基本情報」で「キャッチフレーズ」を変更できます。「キャッチフレーズ」を削除すると表示されません。
「PC・スマホ共通」にある「サイト名とキャッチフレーズを上下反対にする(フッター連動)」にチェックをいれると、サイト名とキャッチフレーズの位置を上下反対にできます。
⑯ 会話風アイコンの画像を設定する

アフィンガー6は、ブログの中に会話風吹き出しを挿入できるので、アイコン画像を設定しておきましょう。
「AFFINGER 管理」>「会話アイコン」>「アイコン画像(簡易会話)」にアップロードして保存します。
100px以上の正方形の画像が推奨です。
「会話アイコンを少し動かす」「会話アイコンを少し大きく(※80px以上の正方形画像推奨)」 にチェックを入れて保存します。


⑰ サイドバーにウィジェットを追加する

「外観」>「ウィジェット」で、必要に応じて「サイドバートップ」か「サイドバーウィジェット」を選択して「ウィジェットを追加」します。
「11_STINGERプロフィールカード」「検索」を追加したり、「06_STINGERオリジナルボタン」にタイトルとURLを入力してアピールすることもできます。
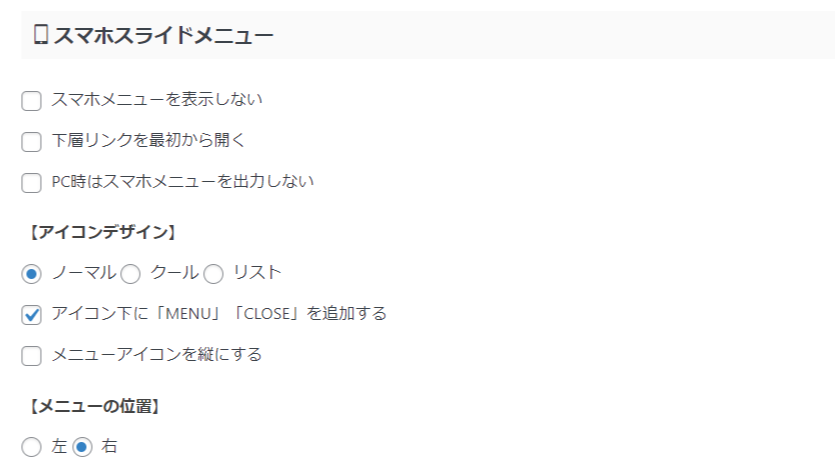
⑱ スマホ用スライドメニューの表示と位置の変更

スマホでブログの画面をみた時に表示される3本線のメニューの各種設定ができます。
「AFFINGER 管理」>「メニュー」>「メニュー設定」で下記の3つにチェックを入れて保存します。
- アイコン下に「MENU」「CLOSE」を追加する
- 右利きの人が使いやすいように「メニューの位置」を「右」
- スマホヘッダーに検索アイコンを追加する
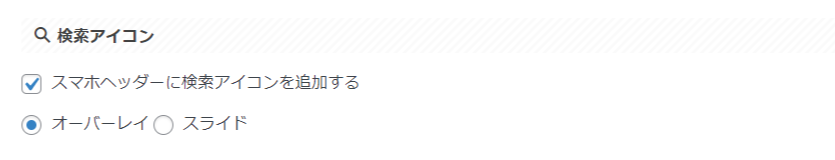
⑲ スマホヘッダーに検索アイコンを追加する

パソコンの場合は、検索ボックスをウィジェットでサイドメニューに表示できます。
スマホで検索アイコンをヘッダーに表示させる場合は、下記のように設定します。
「AFFINGER 管理」>「メニュー」>「スマホ用スライドメニュー」の「検索アイコン」で「スマホヘッダーに検索アイコンを追加する」にチェックを入れて保存します。
検索ボタンは、スマホのヘッダー部分に表示されます。
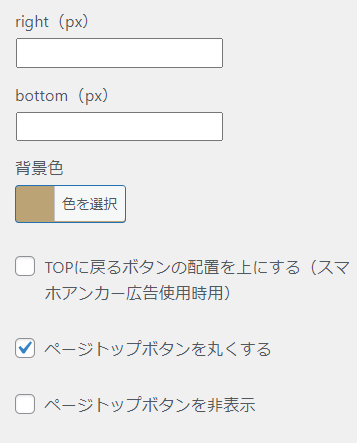
⑳ トップに戻るボタンを丸くする・四角にする

ページを下にスクロールすると画面の右下に表示される「トップに戻るボタン」のデザインを選べます。
「外観」>「カスタマイズ」>「オプション(その他)」>「TOPに戻るボタン」で「ページトップボタンを丸くする」にチェックを入れると丸デザインになります。
チェックを外すと四角デザインになります。
まとめ
まとめ
- サイト全体のカラーとデザインの設定をする
- ヘッダーの色を白から変更する
- サイト全体の背景色を設定する
- フォントのサイズを変更する
- トップページのタイトルとデスクリプションを設定する
- ブログのタイトルからサイト名を削除する
- 記事タイトル・見出し(hタグ)の設定をする
- アイキャッチ画像を設定する
- この記事を書いた人(プロフィールカード)を設定する
- 記事の更新日付の表示・非表示を切り替える
- 下層ページのサイドバーの新着記事一覧を非表示にする
- 関連記事を表示する・非表示にする
- SNS設定をする
- FacebookとTwitter設定をする
- FacebookのOGP設定をする
- ヘッダーにキャッチフレーズを表示する・表示しない
- 会話風アイコンの画像を設定する
- サイドバーにウィジェットを追加する
- スマホ用スライドメニューの表示と位置の変更
- スマホヘッダーに検索アイコンを追加する
- トップに戻るボタンを丸くする・四角にする
ブックマーク推奨
- 一気に全部やるのは大変なので、時間がある時に2~3項目くらいを少しずつやってみましょう。
- このページは保存しておくと、のちのちも使いやすいと思います。(ブックマーク推奨)
わからないことがあったら、いったん飛ばして別の設定をやってみて、後から考えてみるのも1つの手段ですので、焦らず、少しずつ、コツコツやっていきましょう!!
アフィンガー6をまだ購入していない方は、まずは購入&設定をしましょう。
あわせて読みたい
WordPressで人気のテーマ「AFFINGER6(アフィンガー6)」

\「稼ぐ」に特化したワードプレステーマ /
「AFFINGER6(アフィンガー6)のはじめかた」はこちらのブログでご説明させていただいております。
WordPressブログをまだ始めていない方は、まずはブログをスタートしましょう。
あわせて読みたい
\国内シェアNo.1のエックスサーバー/
エックスサーバー ![]() でWordPressブログをはじめる
でWordPressブログをはじめる
はじめてでも10分で出来るWordPressブログのはじめかた はこちらのブログで解説させていただいております。
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //



