- ブログで収益を出すための広告ってどうやって貼るの?
- かっこいい光るボタンってどうやって設置する?
- 会話風吹き出しってどうやって作るの?
WordPressで人気のテーマ「AFFINGER6(アフィンガー6)」

\「稼ぐ」に特化したワードプレステーマ /
「AFFINGER6(アフィンガー6)」は、購入したら自分で設定をしたり、記事を作成する時に専用の機能を活用していく必要があります。
ただ、思った以上に設定できる項目がたくさんあり、どんな機能があるのか?も知らなければ活用のしようがないため、ブログを始めたばかりの方や、慣れていない方には難しく、かなりの後で知ってやり替えにも時間がかかってしまいがち。
今回の記事は、WordPressテーマ|「AFFINGER6(アフィンガー6)」 で簡単にできる小技5選を、初心者の方に向けて、はじめてでもわかるように解説していく記事です。
やっておくと、ブログ記事が初心者から抜け出したり、読者が読みやすくなるような、「AFFINGER6(アフィンガー6)」 の代表的な5つの機能なので、最後まで読んで、ぜひ取り入れて下さいね。
こんな方におすすめ
- AFFINGER6(アフィンガー6)の購入を考えている方
- AFFINGER6(アフィンガー6)を購入したばかりの方
- WordPressブログを始めようと考えている方
この記事を最後まで読むとできるようになること
- AFFINGER6(アフィンガー6)を購入した後にできることがわかる
- AFFINGER6(アフィンガー6)の代表的な小技を5つマスターできる
- WordPressブログをスムーズに始められる
アフィンガー6をまだ購入していない方は、まずは購入&設定をしましょう。
あわせて読みたい
WordPressブログをまだ始めていない方は、まずはブログをスタートしましょう。
あわせて読みたい
\国内シェアNo.1のエックスサーバー/
\ はじめてでも10分で出来るWordPressブログのはじめかた を解説 /

ブックマーク推奨
- 一気に全部やるのは大変なので、時間がある時に少しずつやってみましょう。
- このページは保存しておくと、のちのちも使いやすいと思います。(ブックマーク推奨)
グーグルアドセンス広告(Google AdSense)の貼り方

グーグルアドセンス広告(Google AdSense)は、ブログに広告を掲載することで広告収入を得ることができる仕組みです。
Googleアドセンス広告とは?
Google AdSense は、オンライン コンテンツから収益を得ることができるサイト運営者様向けのサービスです。コンテンツや訪問者に基づいて、関連する広告がサイトに表示されます。広告は、商品やサービスを宣伝する広告主によって作成され、費用が支払われます。広告の種類によって広告主が支払う金額が異なりますので、広告から得られる収益も異なります。
AdSense の基本情報 > AdSense の仕組み より
前提条件として、アドセンスで表示される広告は、ブログをみる人にあわせて自動で表示されるので、掲載する側ではコントロールできません。
ご自身のブログの内容やスタイルによって、記事の見やすさを考えて、どこにアドセンス広告を配置するか?を決めましょう。
アドセンス広告の配置場所で、どのブログでも問題なく配置できそうな3パターンをご紹介します。
Googleアドセンスの自動広告を設定する

Googleアドセンスの自動広告のイメージ
Googleアドセンス広告の「自動広告」は、表示される広告の内容に加えて、表示される位置まで、GoogleのAIが自動で判断して広告を掲載してくれる仕組みの広告です。
自動広告の設定さえやってしまえば、あとは勝手に広告を掲載してくれるので、ブログの執筆や次の記事のインプットに時間を使うことができます。広告のオン・オフの切り替えもボタンひとつです。
Googleアドセンス広告の「自動広告を設定する」には、最初に「AFFINGER6(アフィンガー6)のhead内にGoogleアドセンスのコードを貼り付ける」必要があります。
「自動広告を設定する」方法

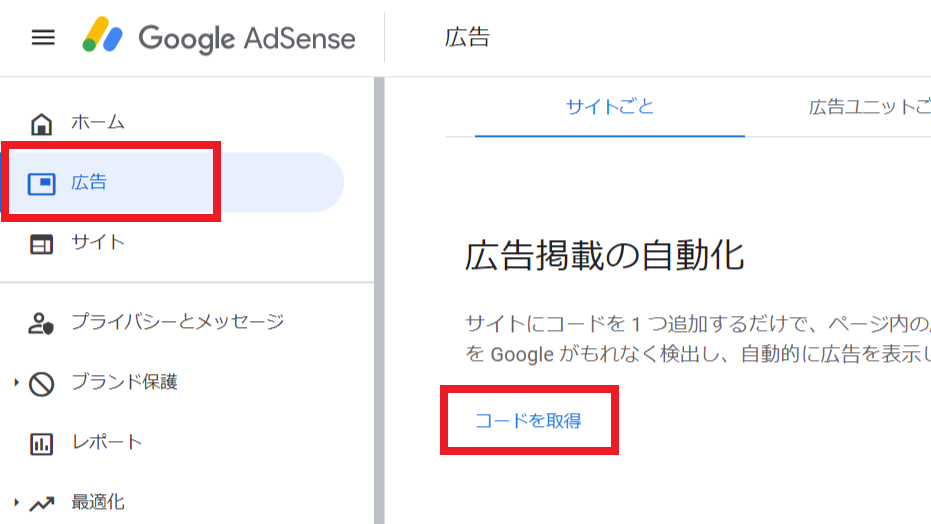
① Googleアドセンスの管理画面の「広告」で「コードを取得」から「コードをコピー」します。
②「コードを取得」の下の表の「編集」から「自動広告をオン」にします。
③ ワードプレスの管理画面から「AFFINGER管理」で「Google・広告/AMP」に進みます。

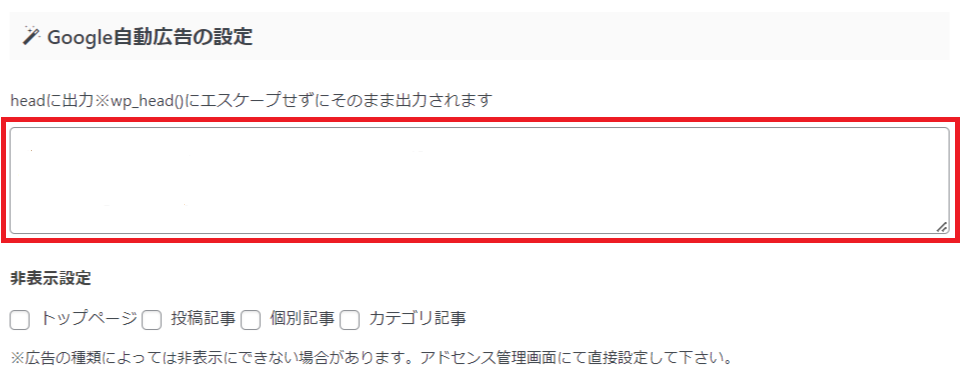
④ Google自動広告の「headに出力」の部分に、先ほどコピーした「グーグルアドセンスの広告コード」を貼り付けます。
⑤ 最後に「Save」して終了です。
自動広告がスタートできるまで、1時間から数時間かかる場合があります。ひとまず待ちましょう。
自動広告のメリット
- 勝手に広告を掲載してくれるので手間なく楽チン。
- 広告を管理する時間がなくなるので、ブログの執筆や次の記事のインプットに時間を使うことができる。
- 広告のオン・オフの切り替えをボタンひとつで簡単にできる。
自動広告のデメリット
- どんな広告が掲載されるのかわからない上に、指定もできない。
- 読者がブログ記事を読みにくくなる場所に表示されたり、広告が多すぎるように見えて離脱の原因になることもある。
- 自分が訴求したいアフィリエイト広告と同じ広告が表示されると単価がガクンと下がる。
投稿記事の上(アイキャッチ画像の下)にGoogle広告を設置する

Google広告を設置したイメージ
投稿記事の上(アイキャッチ画像の下)にGoogle広告を設置できます。
広告の設置場所を指定できる上に、記事を読む前に必ず目にする場所なので、わりとおすすめのGoogle広告の設置場所です。
「投稿記事の上(アイキャッチ画像の下)にGoogle広告を設置する」方法
■ すべての記事に設置する場合 ■
① ワードプレスの管理画面から「外観」で「ウィジェット」に進みます。

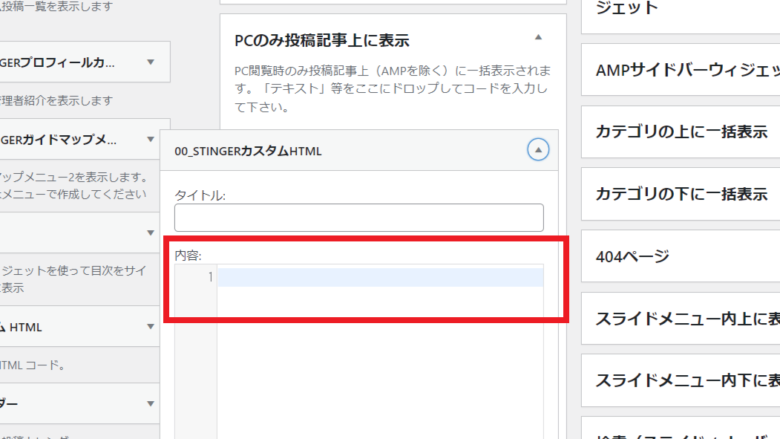
②「PCのみ投稿記事上に表示」に「STINGERカスタムHTML」をドラッグして持ってきます。
③「STINGERカスタムHTML」内に「グーグルアドセンスの広告コード」を貼り付けます。
④「保存」をして終了します。
■ 個別のブログ記事に設置する場合 ■

① Googleアドセンスの管理画面の「広告」で「広告ユニットごと」から「ディスプレイ広告」にすすみます。
② 「広告ユニットの名前を入力」をして「作成」して「グーグルアドセンスの広告コード」をコピーします。
③ 投稿記事の上(アイキャッチ画像の下)の上に「カスタムHTMLブロック」を設置して「グーグルアドセンスの広告コード」を貼り付けます。
④ ブログ記事を更新すると完了。しばらく待つと広告が表示されます。
インフィード広告を設定する

インフィード広告のイメージ
インフィード広告は、記事一覧の中にグーグル広告を入れ込んで配置する広告の方法です。
自然な感じで設置できるので、ブログのデザインによっては比較的使いやすい広告パターンといえます。
「インフィード広告を設置する」方法

① Googleアドセンスの管理画面の「広告」で「広告ユニットごと」から「インフィード広告」に進んで広告を作成します。
② 「インフィード広告」の「グーグルアドセンスの広告コード」をコピーします。
③ ワードプレスの管理画面から「外観」で「ウィジェット」に進みます。

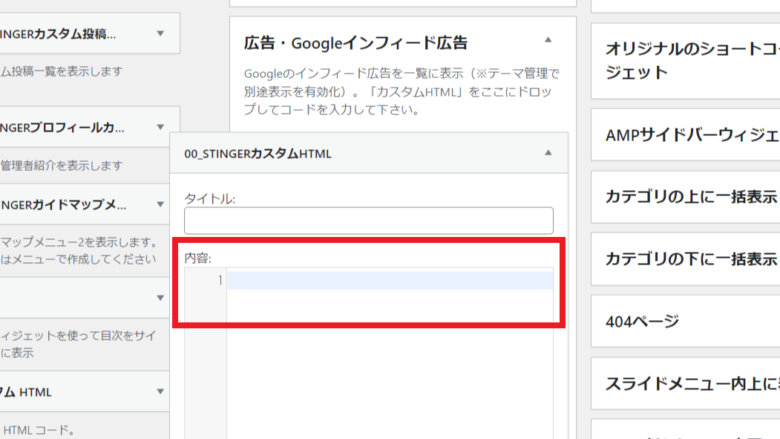
④「Googleインフィード広告」に「STINGERカスタムHTML」をドラッグして持ってきます。
⑤「STINGERカスタムHTML」内に「グーグルアドセンスの広告コード」を貼り付けます。
⑥「保存」をして終了します。
⑦ ワードプレスの管理画面から「AFFINGER管理」で「Google・広告/AMP」で「インフィード広告の設定」をします。
⑧ 最後に「Save」して終了です。
アフィリエイトバナー(カスタムHTML)の画像を中央寄せする方法
バナー広告を中央に配置できます!!
WordPressでブログ記事を書くときに、画像を挿入したり、文字にリンクを挿入した場合、「テキスト中央寄せ」や「中央寄せ」をして、ブログの中央に表示されるようにすることがあります。
しかし、アフィリエイトのバナー広告を表示させるために使用する「カスタムHTMLブロック」では、「中央寄せ」が表示されず、ボタンひとつで中央に表示させることはできません。
アフィリエイトのバナー広告が左に寄ったままでも問題ありませんが、正直、ちょっとだけカッコ悪いです。
すぐできるので試しにやってみましょう!!
例として、ASPの A8.net のバナー広告を貼り付けてみます。
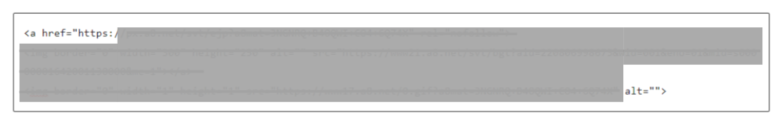
このように左に寄って表示されます。

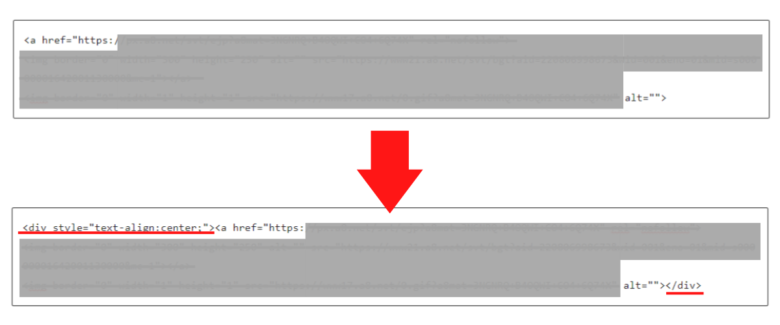
まずは、アフェリエイトサイトでコピーしてきた広告のコードを、カスタムHTMLブロックに貼り付けます。

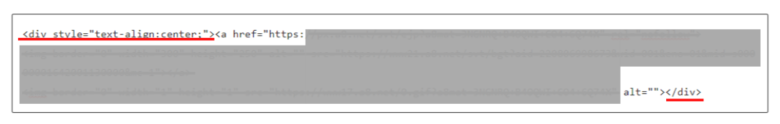
貼り付けたカスタムHTMLブロックの先頭に <div style="text-align:center;"> 最後に </div> をコピペします。
ポイント
カスタムHTMLブロックの
先頭に <div style="text-align:center;">
最後に </div>
をコピペします。

無事に「アフィリエイトバナー(カスタムHTML)の画像を中央寄せ」できました。
キラリと光るボタンの設定方法
AFFINGER6(アフィンガー6)の最もおすすめの機能のひとつ「キラリと光るボタン」
おすすめの理由は「アフィリエイトリンクのクリック率をあげるため」です。
「キラリと光るボタン」は広告を目立たせながらも、広告臭を感じさせずに表示させることができます。
それでは、さっそくやっていきましょう。
まずは、ブログ記事の設置したい位置に「キラリと光るボタン」を設置します。

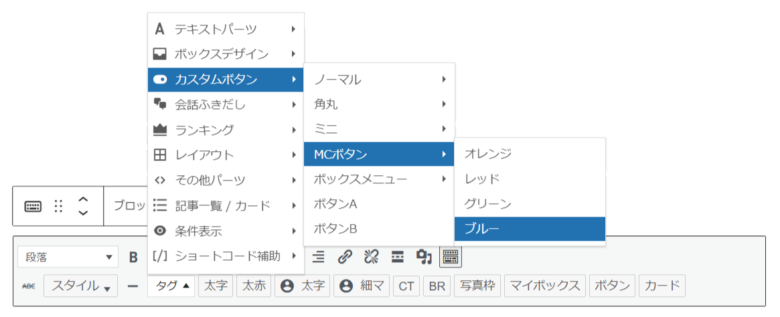
「記事の編集画面」の「ブロック」から「クラシック」を選択して、「タグ」から「カスタムボタン」の「MCボタン」で「色を選択」します。

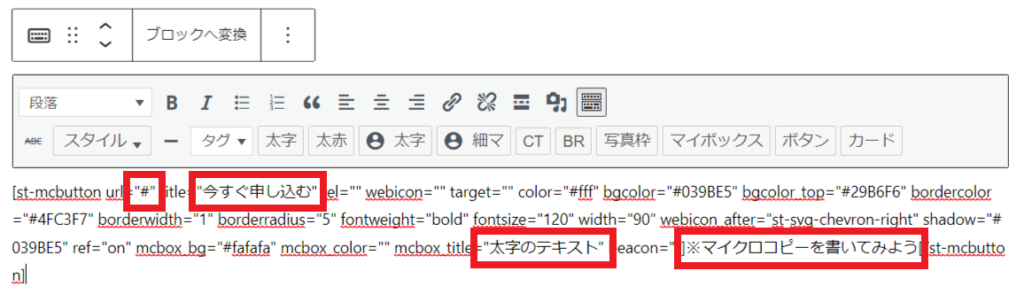
「キラリと光るボタン」を設置できたら「MCボタン」を編集していきます。
「MCボタン」の編集する場所は4か所
- 「 # 」 の部分に 「 URL 」 を貼り付けます。
- 「 今すぐ申込む 」 に 「 テキスト入力 」をします。
- 「 太字のテキスト 」 に 「 1行目のテキスト 」 を書きます。
- 「 ※マイクロコピーを書いてみよう 」 に 「 3行目のテキスト 」 を書きます。
「MCボタン」はテキストを3つ書くことができます。

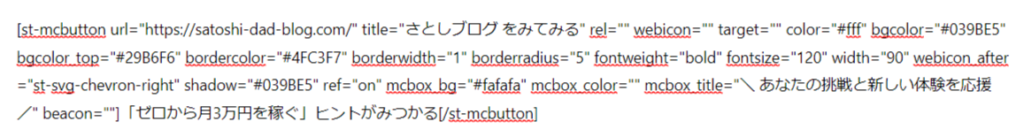
「MCボタン」の編集(例)
- 「 # 」 の部分に ブログのURL 「 https://satoshi-dad-blog.com/ 」 を貼り付けました。
- 「 今すぐ申込む 」 に 「 さとしブログ をみてみる 」を入力しました。
- 「 太字のテキスト 」 に 「 \ あなたの挑戦と新しい体験を応援 / 」 を書きました。
- 「 ※マイクロコピーを書いてみよう 」 に 「 「ゼロから月3万円を稼ぐ」ヒントがみつかる 」 を書きました。
編集ができたらプレビューで確認しましょう。きちんと表示されていたら完成です。
会話風吹き出しの作り方

ブログ記事のなかで、読者へアピールしたいことや読者の疑問を、「会話風吹き出し」で文章化して表示しておくことは、ブログを読みやすくしたり、読者を引き込むのに効果的な手法です。
それでは、さっそくやっていきましょう。

WordPressの「管理画面」から「AFFINGER管理」の「会話アイコン設定」にすすみ、「アイコン名」の記入、「画像のアップロード」をして「Save」します。
ポイント
- アフィンガー6(AFFINGER6)では、吹き出しに使うアイコン画像と名前を最大8パターンまで登録できます。
- 多すぎると管理が大変なので、最初は「筆者」と「読者」をイメージした2パターンくらいの登録でいいと思います。
- 使用する画像は「正方形で100px以上」の画像が推奨されています。

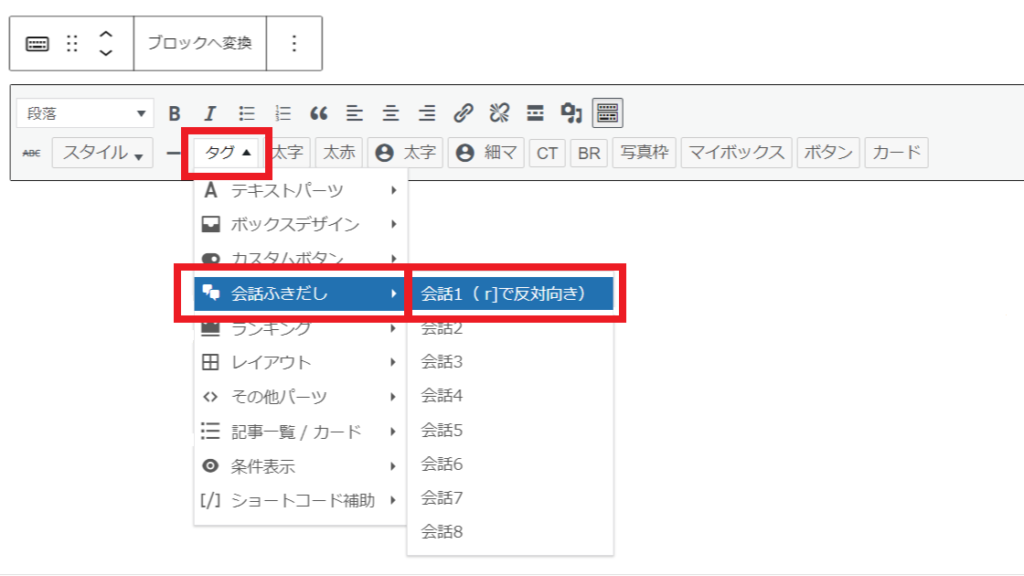
ブログ記事の「ブロックを追加」から「クラシック」で、「タグ」で「会話ふきだし」で「会話1」を選びます。

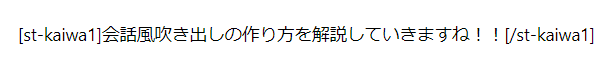
[ショートコード]と[ショートコード]の間に、吹き出しに表示したい文章を入力したら完成です。
注意点
- 顔と吹き出しの向きがあうように調整しましょう。
- 強調したい文章をアピールするために効果的に使いましょう。
- 使いすぎると内容が薄くなり、逆効果になることも。
「会話風吹き出し」でその他にできること
「会話風吹き出し」でその他にできることを6つご紹介します。
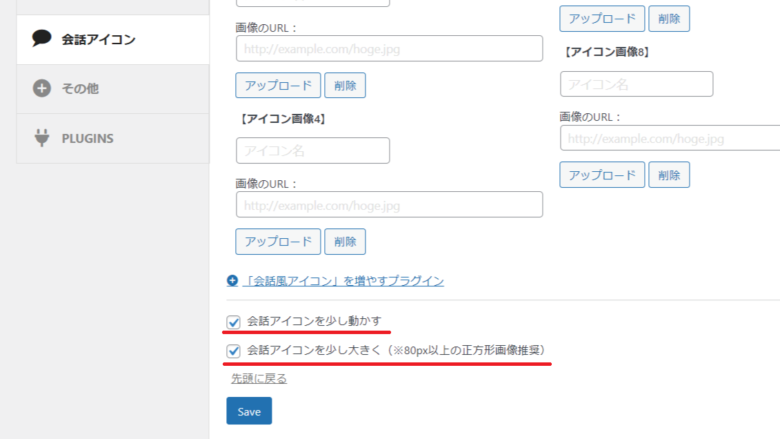
- ① アイコンを少し動かす
- ② アイコンを少し大きく表示させる

「AFFINGER管理」の「会話アイコン」から設定します。
- ③ 吹き出しの背景色を変更する
- ④ アイコンのまわりの枠線を消す
- ⑤ 吹き出しの角丸にしない
- ⑥ 吹き出しに枠線をつける
WordPress管理画面の「外観」→「カスタマイズ」→「オプション(その他)」→「会話ふきだし」から設定します。
設定を変更したら、忘れずに「save」ボタンを押して設定を保存しましょう。
YouTube動画をWordPressブログ記事に埋め込む方法
YouTube動画を埋め込みできます
YouTubeはGoogleのグループ会社のため、YouTube動画が埋め込まれているブログ記事は、検索結果で上位になりやすい、という噂もあります。
実際のところ、商品説明やサービス解説などは、動画を活用することで、よりわかりやすく商品やサービスを紹介することができる場合が多く、
読者にとって、より有益な記事にするために、YouTube動画は積極的に取り入れていきたいものです。
さっそくやってみましょう。
YouTube動画をWordPressブログに埋め込む方法は簡単で、YouTube動画を埋め込みたいブログ記事の場所に「動画のURLをコピペするだけ」です。

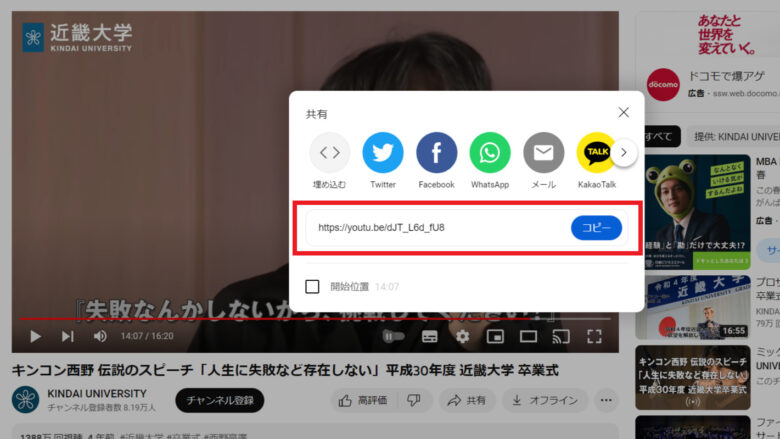
YouTube動画の「共有」で

動画のURLをコピーします。
YouTube動画を埋め込みたいブログ記事の場所に、動画のURLを貼り付けて、YouTube動画のサムネイルが表示されたら完成です。
YouTube動画のサムネイルがうまく表示されない場合
もし、YouTube動画のURLのコピペでうまく表示されない場合のやり方も解説しておきますね。

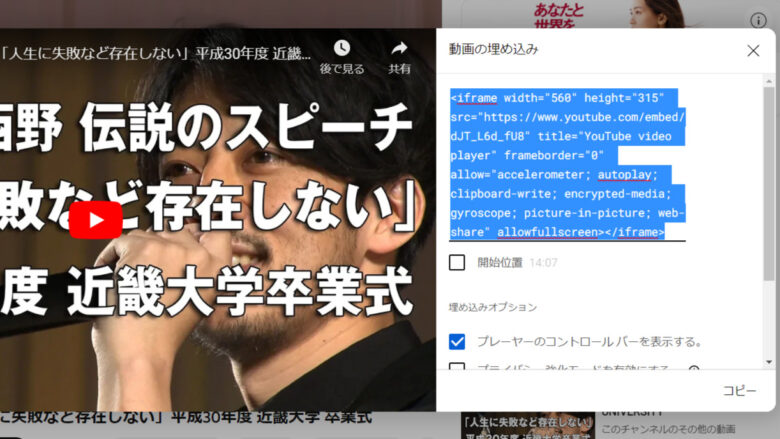
YouTube動画の「共有」から

「埋め込む」で「コード」をコピーします。

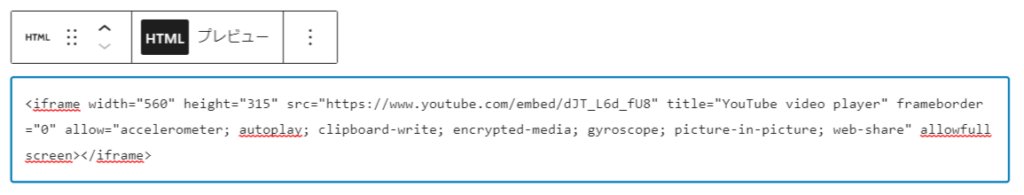
YouTube動画を埋め込みたいブログ記事の場所に「カスタムHTMLブロック」を設置して

「コード」を貼り付けます。

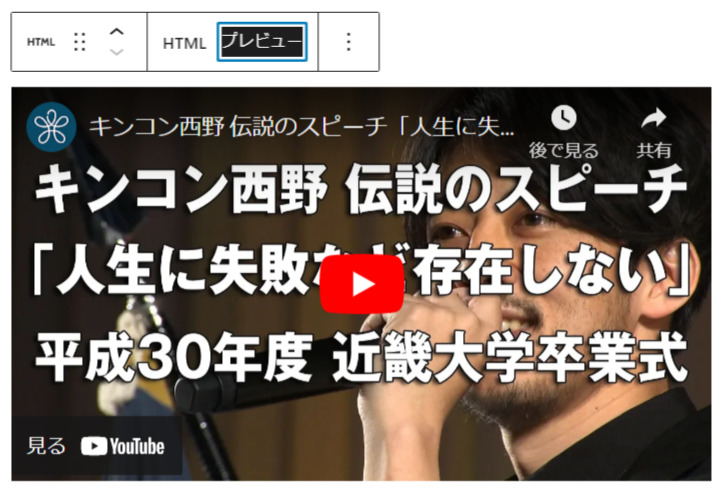
「プレビュー」で、YouTube動画のサムネイルが表示されたら完成です。
YouTubeチャンネルの運営者が「限定公開」にしている動画(※一般公開していない)の場合、URLを埋め込んでも視聴できない場合があります。
まとめ
まとめ
まとめ
- グーグルアドセンス広告(Google AdSense)の貼り方
- アフィリエイトバナー(カスタムHTML)の画像を中央寄せする方法
- 光るボタンの設定方法
- 会話風吹き出しの作り方
- YouTube動画を埋め込む方法
ブックマーク推奨
- 一気に全部やるのは大変なので、時間がある時に少しずつやってみましょう。
- このページは保存しておくと、のちのちも使いやすいと思います。(ブックマーク推奨)
今回は、WordPressテーマ|AFFINGER6(アフィンガー6)で簡単にできる小技5選【初心者向け】を解説してきました。
やっておくと、ブログ記事が初心者から抜け出したり、読者が読みやすくなるような、AFFINGER6(アフィンガー6)の代表的な小技を5つなので、ぜひ取り入れて下さいね。
あわせて読みたい
WordPressブログをまだ始めていない方は、まずはブログをスタートしましょう。
あわせて読みたい
\国内シェアNo.1のエックスサーバー/
\ はじめてでも10分で出来るWordPressブログのはじめかた を解説 /
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //
で簡単にできる小技5選【初心者向け】.jpg)