- WordPressブログを高速化する方法ってある?
- WordPressブログの読み込みが遅いのはなぜ?
- ページスピードインサイトの点数を改善する方法ってある?

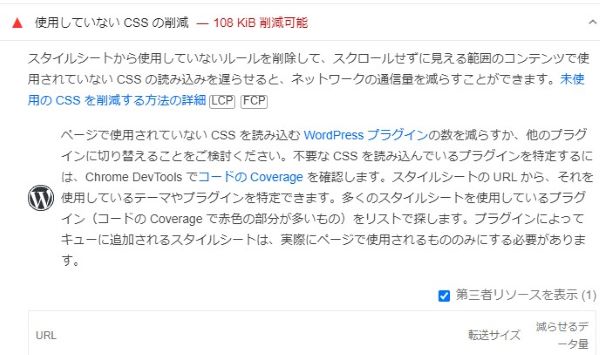
ページスピードインサイト(PageSpeed Insights)でブログの表示スピードのスコアをチェックした時に「使用していない JavaScript の削減」という項目の改善が表示されることがあります。
表示スピードが早いことは読者の離脱を減らすことに繋がったり、ページスピードインサイト(PageSpeed Insights)の点数が高いほうがGoogleから評価されたり、上位表示されやすくなる場合もあります。
この「使用していない JavaScript の削減」を行って、WordPressブログの表示スピードを改善するのにおすすめしたいプラグインが、初心者でも簡単に導入できる「Flying Scripts(フライング スクリプト)」です。
「Flying Scripts(フライング スクリプト)」を使用することで、JavaScriptの読み込みを遅らせて、ブログをすばやく表示させることができます。
今回は、ブログの表示スピードを劇的に改善するプラグイン「Flying Scripts(フライング スクリプト)」の目的と効果、具体的な設定方法と使い方をわかりやすく解説していく記事です。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読むとできるようになること
- Flying Scriptsの追加される機能がわかる
- Flying Scriptsの設定方法がわかる
- Flying Scriptsの使い方がわかる

\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
Flying Scripts(フライング スクリプト)の機能と効果

WordPressブログやウェブサイトでは、多くの JavaScript(ジャバスクリプト)を使用することで、読者の読みやすさやサイトの演出に繋がっています。
ただし、このJavaScript(ジャバスクリプト)がページの読み込み時間を遅くする原因となり、ブログの評価を下げてしまっている場合があります。
「Flying Scripts(フライング スクリプト)」は、特定の JavaScript を非同期で読み込むことで、Web ページの表示スピードを向上させるプラグイン。
Flying Scriptsは、ユーザーがサイトを閲覧し始めた後に JavaScript を読み込むことで、初期表示を高速化し、Google ページスピードインサイトのスコアを向上させる効果があります。
JavaScript(ジャバ スクリプト)って?
JavaScript(ジャバ スクリプト)とは、Webページに動きをつけるためのプログラミング言語です。
ボタンに触れると形や色が変わる機能や、スライドショー、ポップアップウィンドウ、ログインなど、さまざまな機能の実装に用いられます。
具体的には、以下のような機能が追加されます。
ブログを高速表示できる
ブログがすぐに表示されないと、読者はすぐに次のブログ記事に移動していきます。
ブログが高速で表示されることで、読者の離脱率を防ぎます。
SEOを改善する効果
Google はページの読み込み速度をランキング要素の一つとして考慮しています。
表示速度の向上は検索結果の上位表示に繋がります。
読者の読みやすさの向上
高速で表示されるブログは読者に良い印象を与えるため、また読んでもらえる可能性が高まります。
Flying Scriptsの料金体系
Flying Scriptsは無料で利用できるプラグインです。
Flying Scriptsのインストールと設定方法
Flying Scriptsのインストール
インストール手順は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「プラグイン」の検索→「新規追加」
- 検索バーに「Flying Scripts」と入力
- プラグインのインストール
- 検索結果から「Flying Scripts」を見つけて「今すぐインストール」
- 最後に「有効化」します。
インストールが完了したら、「有効化」をクリックしてプラグインを有効にします。
Flying Scriptsの設定方法
設定方法は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「設定」→「Flying Scripts」
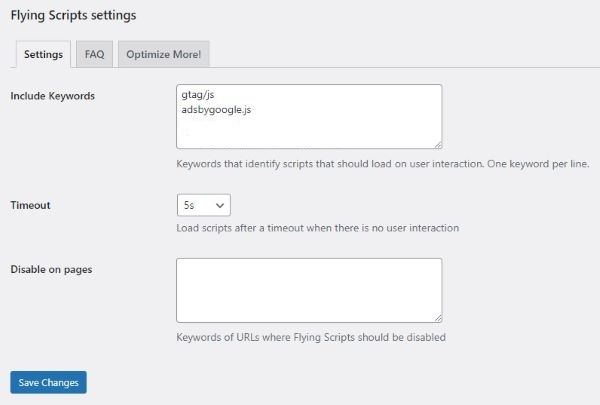
- 「Include Keywords」に「遅延させたいJavaScript」を入れます。
- 「Timeout」は遅らせる時間(推奨は5s)を選定します。
- 「変更を保存」して設定を反映させます。
設定が完了したら「キャッシュをクリア」をします。
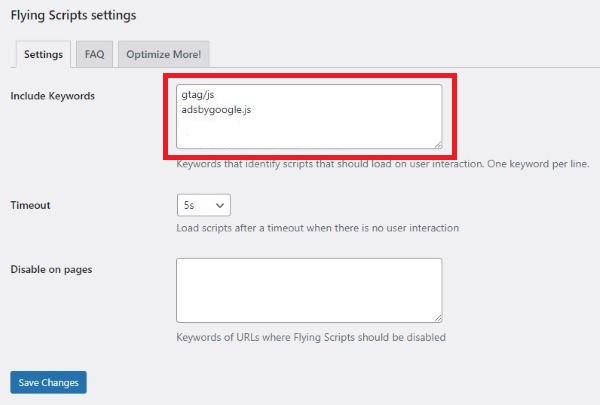
Include Keywordsに「遅延させたいJavaScript」を入力する

設定ページでは「遅延させたいJavaScript」のキーワードを指定します。
Include Keywordsに指定するJavaScriptは、PageSpeed Insights の改善に表示されているものを指定すると効果的です。

例えば、Google Analytics のスクリプトを遅延させたい場合は、「gtag.js」と入力します。
遅延させたいJavaScript(例)
- Googleアナリティクス ⇒ gtag.js
- Googleアドセンス ⇒ adsbygoogle.js
- Googleタグマネージャー ⇒ gtm.js
- X(旧Twitter)の埋め込み ⇒ x.com/widgets.js
- インスタの埋め込み ⇒ instagram.com/embed.js などなど・・・
以上で「Flying Scripts」の初期設定は完了です。
それでは、ページスピードインサイトで、ブログのスコアをチェックしてみましょう。
ページスピードインサイトでスコアをチェックする
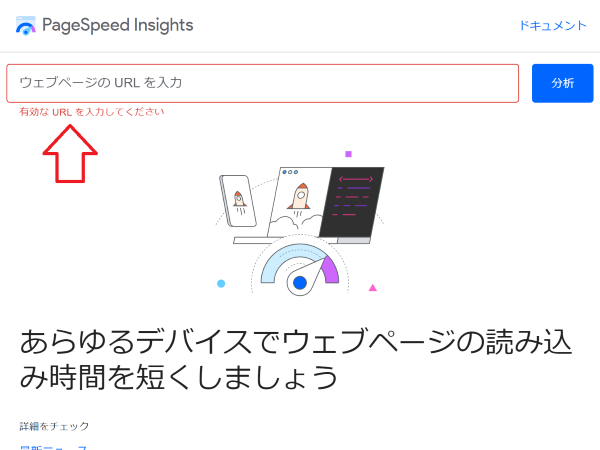
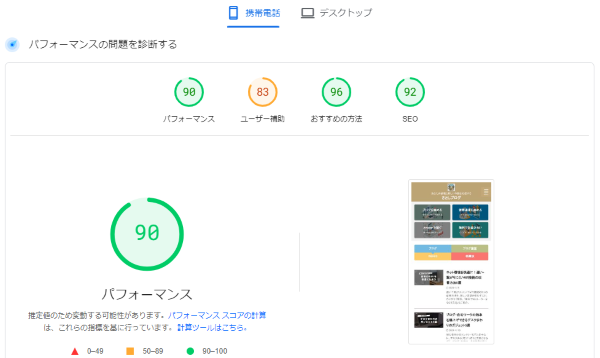
「Flying Scripts」の設定が完了したら「ページスピードインサイト 」でブログのスコアが向上したかどうか?確認しましょう。

「ページスピードインサイト(PageSpeed Insights)」のページで「ウェブページのURLを入力」のところに自分のブログのURLをコピペして「分析」をクリックします。

診断結果で「80点以上」あれば高速化の成功です。おめでとうございます!!
初心者の人が100点を目指すのは難しいので「ある程度のスコアがあればいい」という感じで気楽に取り組みましょう。
Flying Scriptsを設定してブログの表示スピードを劇的に改善する方法|まとめ

今回は、ブログの表示スピードを劇的に改善するプラグイン「Flying Scripts(フライング スクリプト)」の目的と効果、具体的な設定方法と使い方、を解説してきました。
こんな人におすすめ
- ブログの表示スピードを高速化したい人
- ブログの読み込みを改善したい人
- ページスピードインサイトの点数を改善したい人
この記事を最後まで読んでできるようになったこと
- Flying Scriptsの追加される機能がわかった
- Flying Scriptsの設定方法がわかった
- Flying Scriptsの使い方がわかった
WordPressでブログを始めるにあたって「ブログの表示スピードの改善」は必ず必要です。
今回、解説してきた「Flying Scripts」で「使用していない JavaScript の削減」を改善することで表示スピードが劇的に改善されて、SEOの改善やブログ読者の改善にも繋がります。
プラグイン「Flying Scripts(フライング スクリプト)」は、もちろん無料で利用できるので「ブログの表示スピードの改善」をしましょう。
\プラグインはこれだけでOK/
こちらもCHECK
-

WordPressでブログを始めるなら必見!インストール必須のおすすめプラグイン8選【2024年版】
SEO対策、セキュリティの向上、読者の読みやすさなど、ブログ運営がとってもスムーズになる、僕も使っているおすすめプラグインを8つご紹介。
続きを見る
\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //