- HTMLサイトマップってどうやって作ったらいいの?
- HTMLサイトマップってどんな役割をするの?
- HTMLサイトマップとXMLサイトマップってどう違うの?
WordPressブログを始めるにあたって、サイトマップの設定は欠かせないもの。
ブログの読者が読みたい記事をみつけやすくなったり、Googleなどの検索エンジンにサイトの構造を理解させたり、といった重要な役割を果たします。
WordPressブログのサイトマップの設定におすすめしたいプラグインが、初心者でも簡単に「HTMLサイトマップ」を導入できる「WP Sitemap Page」です。
今回は、簡単に「HTMLサイトマップ」を作成できるプラグイン「WP Sitemap Page」の目的と効果、具体的な設定方法と使い方をわかりやすく解説していく記事です。
こんな人におすすめ
- HTMLサイトマップを設定したい人
- 読者が読みたい記事をみつけやすくしたい人
- なるべく簡単なプラグインを導入したい人
この記事を最後まで読むとできるようになること
- WP Sitemap Pageの追加される機能がわかる
- WP Sitemap Pageの設定方法がわかる
- WP Sitemap Pageの使い方がわかる

\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
WP Sitemap Pageの機能と効果

「WP Sitemap Page」は、WordPressサイトに「HTMLサイトマップ」を作成するためのプラグインです。
「HTML」と「XML」の違い
サイトマップには「HTMLサイトマップ」と「XMLサイトマップ」の2種類があります。
簡単にいうと
- 「HTMLサイトマップ」→「ブログの読者向け」
- 「XMLサイトマップ」→「Googleなどの検索エンジン用」
と考えてもらって大丈夫です。
どちらのサイトマップも必ず設定する必要があるので、まだやってない人はすぐ取り組みましょう。
具体的には、以下のような機能が追加されます。
ユーザーの利便性向上
サイトマップは訪問者がサイト内をナビゲートするのに役立ちます。
特に、大規模なサイトでは、サイトマップがあることでユーザーが目的のコンテンツに素早くアクセスできるようになります。
WP Sitemap Pageの料金体系
WP Sitemap Pageは無料で利用できるプラグインです。
WP Sitemap Pageのインストールと設定方法

WP Sitemap Pageのインストール
インストール手順は以下のとおりです。
- WordPressダッシュボードにログイン
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「プラグイン」の検索→「新規追加」
- 検索バーに「WP Sitemap Page」と入力
- プラグインのインストール
- 検索結果から「WP Sitemap Page」を見つけて「今すぐインストール」
- 最後に「有効化」します。
WP Sitemap Pageの設定方法
設定方法は以下のとおりです。
リンクにnofollow属性を追加する
WP Sitemap Pageで設定するHTMLサイトマップは、読者のためのサイトマップなので、Googleなどの検索エンジンにアクセスさせない設定をしておきます。
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「設定」→「WP Sitemap Page」
- 「設定」の「一般的な設定」
- 「リンクにnofollow属性を追加」にチェックを入れます。
- 「変更を保存」して設定を反映させます。
複数カテゴリーでサイトマップに表示させる
ブログ記事を書いた時に、記事の内容しだいでカテゴリーが複数になる場合があります。
通常、HTMLサイトマップには1つのカテゴリーでしかで表示されませんが、WP Sitemap Pageで設定することで複数のカテゴリーで表示させることができます。
- WordPressの管理画面にログイン
- ダッシュボードの左側メニューの「設定」→「WP Sitemap Page」
- 「設定」の「表示方法のカスタマイズ」
- 「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」にチェックを入れます。
- 「変更を保存」して設定を反映させます。
サイトマップに表示させない(非表示にする)
HTMLサイトマップに表示させたくない場合、WP Sitemap Pageで設定することで非表示にすることができます。
- ダッシュボードの左側メニューの「設定」→「WP Sitemap Page」
- 「設定」の「サイトマップからの除外」
- 「ページ」「アーカイブ」「著者」それぞれにチェックを入れます。
- 表示したくない記事があれば「除外するページ」に「記事のID」を入力します。
- 「変更を保存」して設定を反映させます。
記事のIDとは?
WordPressの管理画面にログイン
「投稿」→「投稿一覧」
表示される各記事の「ID(数字)」で確認ください。
以上で「WP Sitemap Page」の初期設定は完了です。
次は、ブログに実際に表示させる設定を行っていきましょう。
WP Sitemap Pageでサイトマップページを作成する
ここでは「WP Sitemap Page」で作成した「HTMLサイトマップ」をWordPressに設置して表示させる方法を解説していきます。

- WordPressの管理画面にログイン
- 管理画面の左側メニューの「設定」→「WP Sitemap Page」
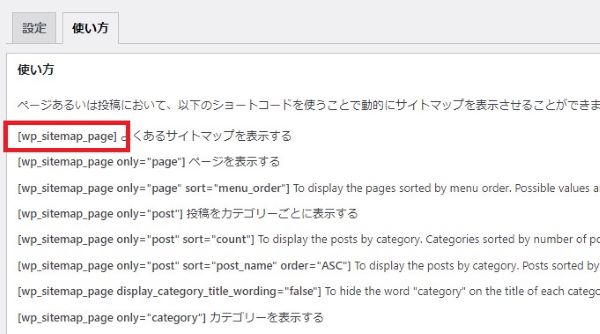
- 「使い方」の「wp_sitemap_page よくあるサイトマップを表示するの中のショートコード「 wp_sitemap_page 」をコピー
- 「固定ページ」→「新規固定ページを追加」をクリック
- タイトルに「サイトマップ」と入力 ※他の名前でも可
- ページの本文に「 wp_sitemap_page 」ショートコードを追加
- パーマリンクを「ブログURL/sitemap」に変更します。
- 「公開」ボタンをクリックしてページを公開します。
WP Sitemap PageのHTMLサイトマップをフッターに設置する

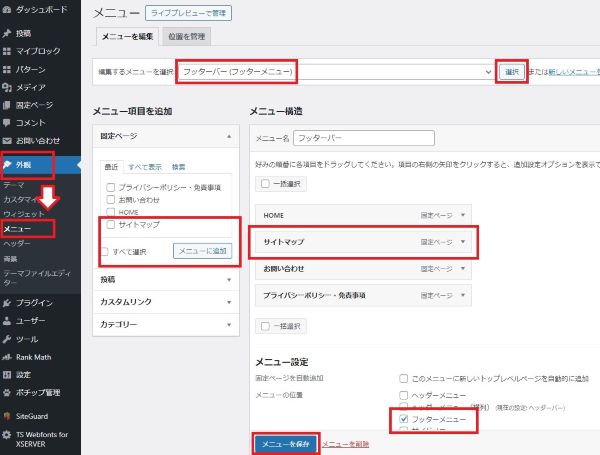
- WordPressの管理画面の「外観」→「メニュー」クリック
- 「フッターバー(フッターメニュー)」→「選択」
- 「固定ページ」の「サイトマップ」にチェックを入れる
- 「メニューに追加」をクリック
- 「メニュー構造」の項目に「サイトマップ」が表示されます
- 「メニュー設定」→「フッターメニュー」にチェックを入れる
- 「メニューを保存」をクリック
以上で「WP Sitemap PageのHTMLサイトマップをフッターに設置する」設定は完了です。
ブログで実際に表示されているかどうか?チェックしましょう。
ブログのSEOを強化「WP Sitemap Page」の設定方法と使い方|まとめ

今回は、簡単にHTMLサイトマップを作成できるプラグイン「WP Sitemap Page」の目的と効果、具体的な設定方法と使い方、を解説してきました。
こんな人におすすめ
- HTMLサイトマップを設定したい人
- 読者が読みたい記事をみつけやすくしたい人
- なるべく簡単なプラグインを導入したい人
この記事を最後まで読んでできるようになったこと
- WP Sitemap Pageの追加される機能がわかった
- WP Sitemap Pageの設定方法がわかった
- WP Sitemap Pageの使い方がわかった
WordPressでブログを始めるにあたって「サイトマップの設定」は必ず必要です。
今回、解説してきたWP Sitemap PageでHTMLサイトマップを設定することで、ブログの読者にとって、わかりやすいブログ構成になり、読者の満足度の向上にもつながります。
もちろん無料で利用できるプラグイン「WP Sitemap Page」を活用して、サイトマップの設定をしましょう。
\プラグインはこれだけでOK/
こちらもCHECK
-

WordPressでブログを始めるなら必見!インストール必須のおすすめプラグイン8選【2024年版】
SEO対策、セキュリティの向上、読者の読みやすさなど、ブログ運営がとってもスムーズになる、僕も使っているおすすめプラグインを8つご紹介。
続きを見る
\国内シェアNo.1 レンタルサーバー/

\お友達紹介プログラムあり/

さらに「 初期費用無料&ドメイン永久無料」なので、WordPressブログを始めるならエックスサーバー一択ですね!!
参考になった・お役にたったら
\\ ツイート ・ シェア を お願いします //

